2
05
2011
Galleria v1.2 のカスタマイズ
Galleria v1.2 のオプションによるカスタマイズ方法
これまで Galleria v1.2 の紹介を数回に分けて行ってきましたが、実際にGalleria v1.2を試して見た方も多いと思いますので、今回はユーザが自分で用意したオプションを組み込む方法を簡単に説明したいと思います.
Galleria v1.2は非常に多くのオプション機能があり、標準のオプション機能だけを使ってもかなりのことができますが、やはり思い通りにカスタマイズができなくて歯痒い思いをするのではないかと思います.
今回、Galleria v1.2をWordpressのプラグインに組み込むにあたり、Wordpress(PHP) → HTML → Galleria (Javascript) という流れでGalleriaを制御しなければならず、Wordpress側からGalleriaにパラメータを渡すにはどうしてもHTML中に沢山のパラメータを書かなくてはならなくなりました.
そこで今回は、HTML側に記述するユーザによるオプションの拡張方法について概要を説明します.
HTML側からJavascript側へのパラメータの渡し方
以前、HTML側のオプションについて簡単に説明しましたが、Galleria が標準で用意したオプション項目以外に、ユーザがオプション項目を簡単に追加できるようになっています.ユーザが追加したオプション項目については、原則としてユーザが用意したJavascript テーマファイル側で全てハンドリングする必要があります.このためテーマファイル側で拡張可能な機能だけに制限をされてしまいますが、通常の用途では問題はないでしょう.
オプション拡張の方法は簡単で、HTML側のオプション項目に
my_option_1 : 120,
my_option_2 : “my data”,
…
my_option_n : “on”
のように ”オプション名:値(式)” を記述するだけです.
テーマファイルのJavascript 側でオプションを参照するには初期化 (init) 項目の中で、
init: function(options) {
var myopt1 = options.my_option_1;
if ( options.my_option_1 > 100 ) {
}
のように記述することでオプションの値を参照することが可能です. options[“my_option_1”] のように記述しても勿論 OK です.
パラメータ受け渡しのサンプルコード
このサンプルはまだ開発中のコードでバグだらけの物(まともにデバッグすらしていない初期段階のコードです)ですが、ユーザオプションの拡張の方法の参考にはなるかと思います.Wordpress のプラグイン開発用にカスタマイズしたコードですので、ユーザがテーマファイルを直接弄らなくてもある程度カスタマイズできるように、とても冗長なコードになっています.
HTML中でオプションを弄る必要がなければ、テーマファイル側でCSSレイアウトや機能の固定を行う方が良いでしょう.その方がテーマファイル側のスクリプトも簡単です.
【尚、このサンプルでは Galleriaの jQuery呼び出し名を変更しています 】
・Javascriptテーマファイルのソースコード: https://y2tech.net/galleria_test/themes/wp2/galleria.wp2.js
整形済みのソースコード表示 【2/15 更新】
【現在開発中のコードですので頻繁に機能追加が行われています】
・ Google Maps 用のリンクURL書き出しコードを追加してみました.(2/9 2011)
単純なリンク用のURLしか用意していませんが、ユーザが独自にGoogle Maps API
を使って専用スクリプトを用意すれば、地図を吹き出しウインドウなどで表示した
りすることができるでしょう.
・ Google Maps と 電子国土WEBシステムに対応しました.Map表示をThickBox 上で
オーバーレイ表示するように変更(2/13 2011)
・Google Chromで 電子国土WEBシステムとの連携が上手く機能していない.
電子国土WEBシステムのスクリプトでJavascriptエラーが起きてしまいます.
=> 電子国土WEBシステム側のJavascript のライブラリ内で、ユーザが指定した
iframeの名前をname=”map” であると前提にしてプログラムを組んでいる
ため、”map” 以外の名前では上手く機能しなかった.Google Chrome の
Javascript エンジンではこの処理部分でエラーを返すので上手く行かなかった
ようです.
iframeの名前をname=”map” に変更しました( 2/19 2011)
・IE6ではレイアウトが崩れます.IE6に対応させる予定はありませんので、
どうしてもIE6に対応させたい場合は、CSSをIE6に対応するように各自で
調整して下さい.
・テーマファイル(CSS)のソースコード: https://y2tech.net/galleria_test/themes/wp2/galleria.wp2.css
・Galleria本体(一部修正)のソースコード: https://y2tech.net/galleria_test/galleria12wp.js
HTMLサンプル: https://y2tech.net/galleria_test/test01wp2.html
[sourcecode language=”HTML” wraplines=”true”]
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta charset="UTF-8" />
<title>Galleria WP2 Test HTML </title>
<script type="text/javascript" src="./jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="./galleria12wp.js"></script>
<script type="text/javascript" src="./binaryajax.js"></script>
<script type="text/javascript" src="./exif.js"></script>
<script type="text/javascript" src="./thickbox/thickbox.js"></script>
<link rel="stylesheet" href="./thickbox/thickbox.css" type="text/css" media="screen" />
<script type="text/javascript" src="http://cyberjapan.jp/ptmap/ptmopen.js" charset="UTF-8"></script>
<style>
html,body
{background:#999; margin: 0;}
h1
{font-size: 1em; line-height:1.2; margin: 5px auto; color:#364; }
#outer_frame
{ width: 700px; height: 720px; margin: 0 auto; background:#ABA; text-align: center; }
</style>
</head>
<body>
<hr />
<div id="outer_frame">
<h1>Galleria WP2 Test HTML</h1>
<div id="galleria12">
<a href=’./photo/G0011835.jpg’ >
<img src=’./photo/thumbs/G0011835.jpg’ alt="山形上空にて" title="Photo #01 山形上空にて(左手に朝日連峰や粟島、佐渡島が見えている)" />
</a>
<a href=’./photo/G0011777.jpg’ >
<img src=’./photo/thumbs/G0011777.jpg’ alt="鳥海山の頂上" title="Photo #02 鳥海山の頂上(新山)にて" />
</a>
<a href=’./photo/G0012841.jpg’ >
<img src=’./photo/thumbs/G0012841.jpg’ alt="三浦海岸" title="Photo #03 三浦海岸 岩礁のみち" />
</a>
<a href=’./photo/P1000049.jpg’ >
<img src=’./photo/thumbs/P1000049.jpg’ alt="影富士" title="Photo #04 影富士" />
</a>
<a href=’./photo/IMG_0054.jpg’ >
<img src=’./photo/thumbs/IMG_0054.jpg’ alt="薩埵峠" title="Photo #05 広重の浮世絵でおなじみの薩埵峠(興津ー由比)" />
</a>
<a href=’./photo/IMG_0068.jpg’ >
<img src=’./photo/thumbs/IMG_0068.jpg’ alt="天王洲アイル" title="Photo #06 天王洲アイルにて" />
</a>
<a href=’./photo/G0012987.jpg’ >
<img src=’./photo/thumbs/G0012987.jpg’ alt="札幌雪祭り 2010" title="Photo #07 札幌雪祭り(大通り会場) 2010" />
</a>
<a href=’./photo/P1000026.jpg’ >
<img src=’./photo/thumbs/P1000026.jpg’ alt="彼岸花" title="Photo #08 伊勢原(神奈川)の彼岸花" />
</a>
<a href=’./photo/IMG_0098.jpg’ >
<img src=’./photo/thumbs/IMG_0098.jpg’ alt="島武意海岸" title="Photo #09 島武意海岸(北海道積丹半島)" />
</a>
<a href=’./photo/IMG_0035.jpg’ >
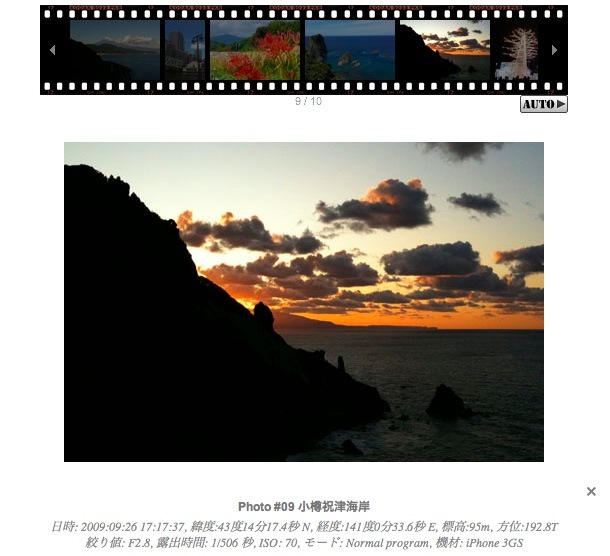
<img src=’./photo/thumbs/IMG_0035.jpg’ alt="祝津海岸" title="Photo #10 小樽祝津海岸" />
</a>
</div>
</div>
<hr />
<script type="text/javascript">
//<![CDATA[
jQuery.noConflict();
// Javascript側でEXIFデータのハンドリングを行うために用意したデータ
var userEXIFDataSet1 = new Array([
[ ‘DateTimeOriginal’, ‘日時: ‘, ” ],
[ ‘GPSLatitudeRef’, ‘, 緯度: ‘, ”, ‘keyword’, ‘北緯’, ‘南緯’, ‘東経’, ‘西経’ ],
[ ‘GPSLatitude’, ”, ”, ‘.ss’, ‘度’, ‘分’, ‘秒’ ],
[ ‘GPSLongitudeRef’, ‘, 経度: ‘, ”, ‘keyword’, ‘北緯’, ‘南緯’, ‘東経’, ‘西経’ ],
[ ‘GPSLongitude’, ”, ”, ‘.ss’, ‘度’, ‘分’, ‘秒’ ],
[ ‘GPSAltitude’, ‘, 標高: ‘, ‘m’, ‘.d’, ”, ”, ” ],
[ ‘GPSImgDirection’, ‘, 方位: ‘, ”, ‘.d’ ],
[ ‘GPSImgDirectionRef’, ”, ‘ ‘ ],
[ ‘GPSMapDatum’, ‘, ‘,” ]
]);
var userEXIFDataSet2 = new Array([
[ ‘FNumber’, ‘絞り: F’, ”, ”, ”, ”,” ],
[ ‘ExposureTime’, ‘, 露出時間: ‘, ‘ 秒’, ‘/ssss’, ”, ”, ” ],
[ ‘ISOSpeedRatings’, ‘, ISO: ‘, ”, ”, ”, ”, ” ],
[ ‘ExposureProgram’, ‘, 撮影モード: ‘, ”, ‘keyword’,
‘未設定’, ‘マニュアル’, ‘ノーマル’, ‘絞り優先’,
‘シャッター優先’, ‘クリエイティブ’, ‘アクション’,
‘ポートレイト’, ‘ランドスケープ’, ‘不明 [予約済み]’ ],
[ ‘ExposureBiasValue’, ‘, 露出補正: ‘, ”, ”, ”, ”, ” ],
[ ‘Model’, ‘, 機材: ‘, ”, ”, ”, ”, ” ]
]);
var userEXIFDataSet3 = new Array();
// browser check
var isChrom = (navigator.userAgent).search(/Chrome/i) > 0 ? true: false;
// Load the classic theme
Galleria.loadTheme(‘./themes/wp2/galleria.wp2.js’);
// Initialize Galleria
jQuery(‘#galleria12’).galleria12( {
// built-in options
max_scale_ratio: 1.0 ,
min_scale_ratio: 0.5,
thumb_crop : ‘height’,
show_info : true,
show_counter : true,
image_crop : false,
// container_width : "80%",
// container_height : "100%",
// container_h_offset : "",
// container_v_offset : "",
// stage_width : "",
// stage_height : "",
// stage_h_offset : "center",
// stage_v_offset : "center",
thumb_container_width : "80%",
// thumb_container_height : "",
thumb_container_h_offset : "center",
// thumb_container_v_offset : "",
// thumb_image_height : "60px",
thumb_image_v_offset : "center",
// info_box_width : "90%",
// info_box_height : "",
// info_box_h_offset : "center",
// info_box_v_offset : "",
// info_text_align : "center",
counter_parent_item : "thumbnails-container",
counter_position_h_base : "inside",
counter_position_v_base : "outside",
counter_h_offset : "center",
counter_v_offset : "bottom",
show_slideshow_button : true,
slideshow_interval : 3000,
slideshow_button_parent_item : "thumbnails-container",
slideshow_button_h_base : "inside",
slideshow_button_v_base : "outside",
slideshow_button_h_offset : "right",
slideshow_button_v_offset : "bottom",
thumbnail_dblclick_action : "lightbox",
stage_click_action : "next",
// stage_dblclick_action : "lightbox",
exif_tag_handler : "client",
user_exif_tags1 : userEXIFDataSet2,
user_exif_tags2 : userEXIFDataSet1,
map_service_link : true,
map_width : 800,
map_height : 600,
map_viewer : "ThickBox",
map_service_link_text_pre_label : "撮影場所 ",
map_service_link_text_mid_label : " を ",
map_service_link_text_post_label : " で表示 ",
map_service_google_label : "Googleマップ",
map_service_google_url : "http://maps.google.co.jp/?v=3.1&sensor=true&ie=UTF8&brcurrent=3&z=15&output=embed&ll=",
map_service_cyberjapan_label : "電子国土WEB",
map_service_cyberjapan_url : "http://cyberjapan.jp/cybercgi/ptmap/open.cgi?view=",
map_service_cyberjapan_scale : "&scale=10000",
map_service_cyberjapan_html : "opencjmap.html",
dummy_terminator: ""
} );
//]]>
</script>
</body>
</html>
[/sourcecode]