3
21
2008
Safari3.1のWeb Inspector
Safari3.1のWeb Inspectorは結構使えそうです
前の記事で Safari3.1 に新しく加わった “Develop” オプションについて簡単に紹介しましたが、今回はこのオプションの中で、特にWeb製作に役立ちそうな “Web Inspector” の機能を簡単に紹介します.
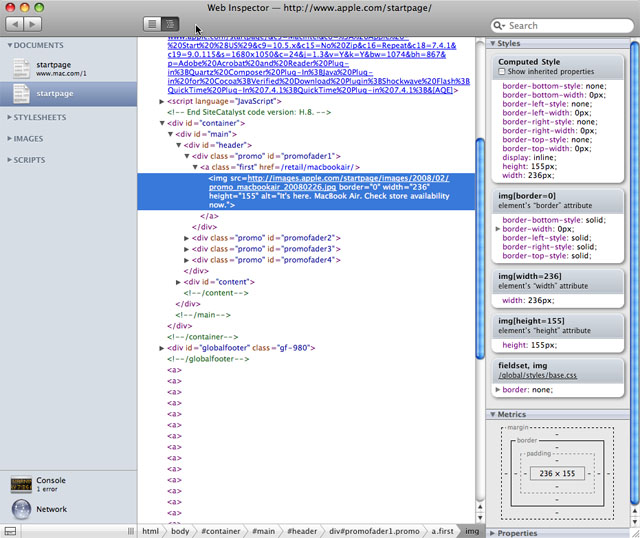
- Web Inspector画面
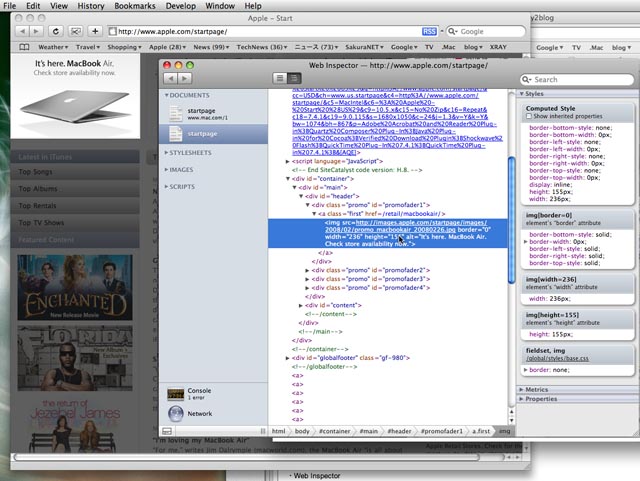
- 目的の要素をクリック
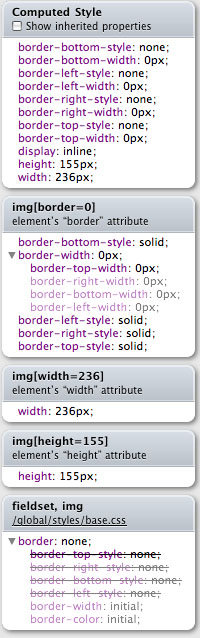
- スタイル属性一覧
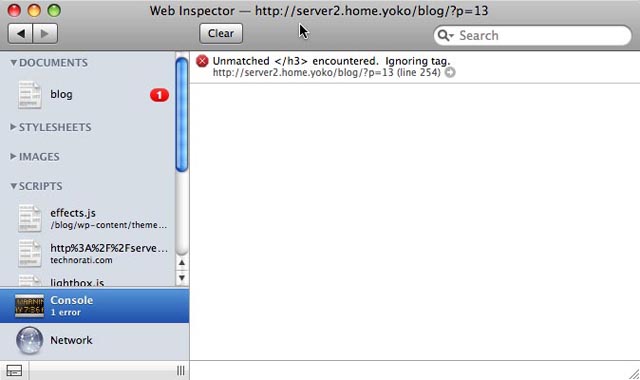
- エラーメッセージ




Web Inspector ウインドウの左側ペーンには、対象ページで使われているHTMLコードやJavaScriptソースコード、画像データなどのリソース一覧が表示されています.
左側のペーンで目的のHTMLコードを選ぶと右側のペーンにHTMLソースが展開されます.この状態でタイトルバーにあるボタンでHTML展開表示に切り替えると、構造化されたHTMLのソースリストが展開されます.
目的の要素(タグ)をクリックすると、Safariのウインドウが暗転して、その該当する要素の部分だけがハイライト表示されます.Web Inspector ウインドウの右端のペーンには、その要素のスタイル属性とBoxモデルのサイズ、DOM 情報などが表示されます.
スタイル属性の表示はとても親切で、一番上には現在対象としている要素に適用されているスタイル属性の一覧(Show inherited propertiesチェックを付けると、継承しているスタイルも全て表示される)が表示されています.
その下にはその要素で直接指定したスタイル属性が表示sれており、その下にはその要素の親要素で指定されたスタイル属性が表示されています.
スタイル属性の表示では、親から継承されたスタイルは淡い文字で表示されているので、自分が指定した属性とハッキリ区別が付きとても分かり易いですね.親の方で指定した属性で、子供側でオーバライドされた属性は、打ち消し線表示されているので、親と子の間で、スタイル属性の依存関係が明確ですね.
スタイルシートをコーディングしていると、継承されたスタイル属性と自分が指定したスタイル属性との関係がごちゃごちゃになり、実際にどこで行った指定が有効になっているのか分からなくなり、何度も同じスタイル指定を繰り返してしまうという無駄をしがちですが、この Web Inspector のスタイル属性の表示機能を上手く活用すれば、ぐちゃぐちゃのスタイルシートも少しはスッキリさせることができるかもしれません.
これ以外に、JavaScript やHTMLのエラーメッセージがコンソールに表示されます.HTMLのコーディング違反があるとコンソールにエラー表示され、該当する箇所とエラー内容が詳しく表示される場合と、単に Documents 欄の 書類アイコンの横に赤で数字だけが表示され、エラーの箇所や中身や全くわからない場合がありました.HTMLの Syntax Check の結果も詳しく表示してくれると良いのですが.今後の改善に期待したい所です.
