4
13
2008
WordPressギャラリーのグループ化
WordPress ギャラリーのグループ化
前の記事で、Wordpress ギャラリーをカスタマイズして、独自のギャラリーを構築する手順を簡単に紹介しましたが、一つの記事中にギャラリーが一つしか持てない不自由がありました.
そこで今回はギャラリーをグループ化して、一つの記事中に複数のギャラリーを表示する簡単な方法を紹介します.
WordPress のギャラリーは、記事中でアップロードしたアタッチメント書類(画像や動画、音声データなどのメディアアップロード機能を用いてアップロードしたもの)も、記事と同じように post ID 番号を割り当て、データベースで管理しています.このデータベース(データベースのテーブル名は “xxxx_posts”、 フィールド名は “post_parent” です. “xxxx_” の部分は “wp-config.php” の $table_prefix で指定した文字列が入ります. 通常は “wp_” になっています.)には、アップロードしたメディアデータ毎に、”post_parent” 欄にその親記事の post ID が記録されます.
ギャラリーはその記事の post ID を “post_parent” 欄に持つメディアデータをデータベースから抽出しています.このため、標準的なギャラリーの機能では、その記事でアップロードされた全てのデータが結びつけられて表示されてしまいます.
これでは扱いにくいので、ギャラリーをグループ化して一つの記事中で複数のギャラリーを表示する方法を模索してみました.
最初はデータベースに新たにテーブルやフィールドを追加する事を考えたのですが、これをやるととても大がかりな作業が伴うばかりか、Wordpress自体の互換性に重大な支障をきたしかねません.そこで、既存のデータベース構造のままで何とかならないかと色々と探って見ましたが、残念ながらユーザが自由に使えるようなデータフィールドはありませんでした.
( WordPressの データベーステーブルの構造については、”Database Description/2.3” を参照下さい)
記事の本文を投稿する場合には、カスタムフィールド欄を使えば、ユーザが自由にメタデータをデータベースに追加できるようになっているのですが、メディアのアップロードにはその機能はありません.この機能がメディアのアップロードでも使えると、ユーザ側でグループ化に関するメタデータを付加できるので大分融通が利くようになるのですが.
グループ化の方法
幸いなことに、メディアのアップロード時に “Title”, “Caption”, “Description” という3つのテキスト欄を記入する事が出来ます.このうちギャラリーが直接使っているのは、サムネイル表示時のキャプションに用いる “Caption” 欄と、画像を表示した際に表示される記事である “Description” の2つです.
残りの “Title” 欄は画面には表示されません.XHTMLの img タグや a タグ中には title属性として使われますが、これも自分で “Caption” 欄の内容を title属性として使うように変更すれば、 “Title” 欄はユーザが自由に使えます.
そこで今回は “Title” 欄にグループ属性を表す文字列をしてすることにしました.
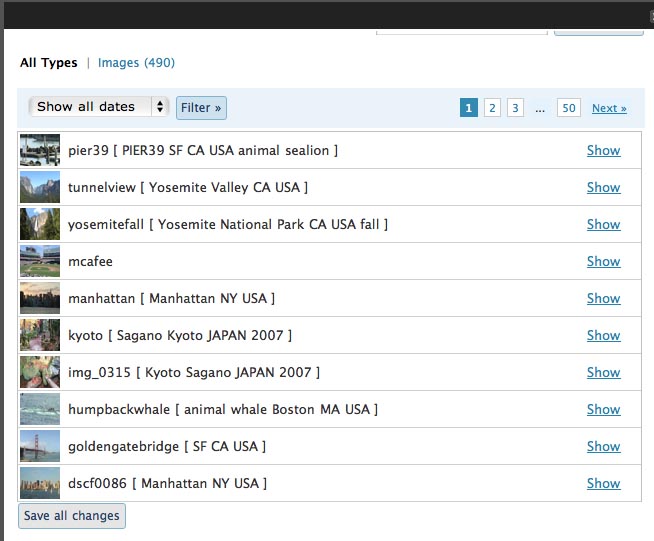
例えば 下記の例のように “humpbackwhale [ animal whale Boston MA USA ]” と記述する事で、”animal”, “whale”, “Boston”, “MA”, “USA” という5つのグループに所属させるように指定します.
ギャラリーを呼び出す際には [mygallery columns=”4″ gid=”animal” ]のように記述します.これによりグループ属性 “animal” を持つ画像だけがギャラリーに表示されるようにします.
新たに gid=”xxxxx” のようなキーワードを自分のギャラリーハンドラープログラム my_gallery_shortcode() に渡してあげなければなりません.これは比較的簡単に実現できます.my_gallery_shortcode() の最初の方に次のようなコードがありますので、この部分にキーを加えて下さい. この例では “gid” という名前にしてあります.
extract(shortcode_atts(array(
'orderby' => 'menu_order ASC, ID ASC',
'id' => $post->ID,
'itemtag' => 'dl',
'icontag' => 'dt',
'captiontag' => 'dd',
'columns' => 3,
'gid' => '',
'size' => 'thumbnail',
), $attr));
場所は何処でも良いのですが、追加するとこんな感じになります. (グループキー以外に、EXIF タグ情報を取り出す “exif”というキーも加えてあります)
extract(shortcode_atts(array( 'orderby' => 'menu_order ASC, ID ASC', 'id' => $post->ID, 'gid' => '', 'exif' => 0, 'itemtag' => 'dl', 'icontag' => 'dt', 'captiontag' => 'dd', 'columns' => 3, 'size' => 'thumbnail', ), $attr));
これにより、$gid という変数に ショートコード中のグループ名が設定されます.メディア側に記述された “Title”, “Caption”, “Description” は、my_wp_get_attachment_link() の中で
$post_title = attribute_escape($_post->post_title); // Title
$post_excerpt = attribute_escape($_post->post_excerpt); // Caption
$post_content = attribute_escape($_post->post_content); // Description
のようにして取り出す事ができます.
後は、$gid と $post_title をパターンマッチングに掛けて、グループ名が一致した場合に該当する画像のリンクタグを吐き出すようにすればOKです.グループ名を指定しなかった場合はそのまま全ての画像を表示すれば良いでしょう.
プログラムの工夫しだいで、 gid=”animal & USA” などのように AND や OR 指定などの機能を加えることもできますね.
【 追記 4/30:補足記事を https://y2tech.net/blog/inet/wp/wp-galley-sample-code-716 に載せておきました 】
【表示例】 全画像表示[mygallery columns=”4″ ]
[mygallery columns=”4″ ]
【表示例】 グループ指定あり [mygallery gid=”animal” display=”lightbox” exif=”1″ columns=”3″]
バック : ”width:520px; background-color: #ddd; border: solid 1px #888;”
サムネイル: ”border: 2px inset #ccc;”
[mygallery gid=”animal” columns=”3″ display=”lightbox” exif=”1″ bgs=”width:520px; background-color: #ddd; border: solid 1px #888;” imgs=”border: 2px inset #ccc;”]
【表示例】 グループ指定あり [mygallery gid=”Yosemite” columns=”1″ display=”lightbox” exif=”1″]
バック : ”float: right; margin: 0 10px 10px 32px; width:180px; background-color: #000; ”
サムネイル: ”border: none;”
キャプション : ”color: #bbb; ”
[mygallery gid=”Yosemite” columns=”1″ display=”lightbox” exif=”1″ bgs=”float: right; margin: 0 10px 10px 32px; width:180px; background-color: #000; ” items=”border: none;” caps=”color: #bbb;”]
Yosemite National Park : ヨセミテ国立公園
カリフォルニア州の北東、シエラネバダ山脈の西側にヨセミテ国立公園がある.サンフランシスコから車で5時間ほどで行けることもあり、アメリカの国立公園の中でイエローストーンと並んで絶大な人気を誇るアウトドア派憧れのスポットである.日本ではヨセミテという名前は一般の人にはそれほど知られていないかもしれないが、アンセル・アダムスの写真などでヨセミテの自然の風景を一度は目にしていることでしょう.