5
06
2008
GalleriaをWordPressに組み込む(その1)
Galleria をWordPressに組み込むための前準備
これまで WordPress2.5 のショートコード API を用いて、自分専用のカスタムギャラリーを作成してきましたが、Galleria も無事組み込むことができましたので、自分で Galleria をWordpress用にカスタマイズしたい方のためにおおよその手順を載せておきます.
Galleria を WordPress に組み込む前に、Galleria の使い方を DEVKICK [http://devkick.com/lab/galleria/] を通じてマスターしておいて下さい.詳しい内容はこのホームページに書かれていますのでじっくり読んでいただくとして、簡単に概要を説明しておきます.
先ず、最新版の jQuery と Galleria を入手します.jQuery については、圧縮方法の違いから3種類のソースコードが用意されていますが、一番サイズの小さな(Minified and GZipped) が良いでしょう.尚、サイズを気にしないのであれば、WordPress 自体に既に組み込まれている jQuery を使っても構いません.( /wp-includes/js/jquery/jquery.js )
同様に Galleria のソースコードとCSSファイルもダウンロードします.こちらは中身を書き換える必要がありますので、圧縮されていないバージョンを選んで下さい.
Google code に置かれている Galleria のページからデモ付きのリソースを丸ごとダウンロードするのが便利です.
Galleria を通常の XHTML で利用するには、ヘッダ部に Galleria 用のスタイルシート と、 jQuery, Galleria の Javascript ソースコードを指定します.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Galleria Test</title>
...
<link href="galleria.css" rel="stylesheet" type="text/css" media="screen">
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.galleria.js"></script>
<script type="text/javascript">
jQuery(function($) { $('ul.my_galleria').galleria(); });
</script>
</head>
<body>
...
後は、本文中に Galleria で表示したい画像を、Unordered リスト(クラス名をヘッダ部で指定したクラスに合わせる) 中に記述するだけです.
リストの記述方法は2通りあり、画像 <img src=”….” alt=”…” > だけを記述する方法と、アンカータグの中に画像を埋め込む方法があります.WordPress の場合はサムネイル画像が用意されているので、アンカータグの中に画像を埋め込む方法が良いでしょう.この方法の場合は JavaScript が使えない場合でも、通常の画像リンクとして機能します.
<ul class="my_galleria">
<li>
<a href="image01.jpg" title="Image #01">
<img src="image01.thumbnail.jpg" alt="Image #01">
</a>
</li>
<li>
<a href="image02.jpg" title="Image #02">
<img src="image02.thumbnail.jpg" alt="Image #02">
</a>
</li>
...
</ul>
Galleria を使う上で基本的な事項はこれだけです.Galleria が自分で リスト <ul class=”my_galleria”> の直前に メイン画像表示用のステージ <div id=”main_img”> セクションを作成しその位置にメイン画像を表示します.メイン画像表示用のステージは自分で好きな位置に置くこともできますので、サムネイルの場所と少し離れた場所にメイン画像を表示させることも可能です.
オプションとして class=”noscale” を画像に指定すると、サムネイル画像を拡大縮小無しで表示させることもできます.
細かな設定方法はサンプルコードを覗いてみるのが良いでしょう.
WordPress に組み込む上で考慮すべき事項
Galleria を単独で動かす場合は、殆ど何の問題も起きないでしょうが、WordPress の中で使う場合他のJavascript ライブラリと名前空間のコンフリクトを起こさないように注意しなければなりません.前の記事で書きましたが、Lightbox などで使われている、 prototype.js と Galleria で使われている jQuery は、共に$ というグローバルオブジェクト名を多用しています.Lightbox 以外にもWordPressのプラグインの中には、YUI ライブラリやprototype.js など名前空間のコンフリクトを起こす可能性のある物が沢山あります.
この両者を一緒に使う場合は、名前空間のコンフリクトを起こさないようにグローバルオブジェクトの名前を考慮する必要があります.幸い、後発の jQuery には自分自身でグローバルオブジェクトの名前を自由に変更するメソッドが用意されています.
グローバルオブジェクトの名前を自由に変更するメソッドについては、jQuery のドキュメント “Using jQuery with Other Libraries” に詳細が書かれています.
【 STEP. 1 】
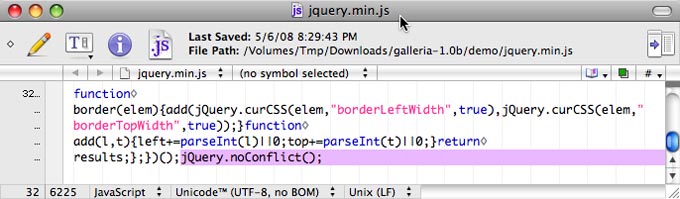
WordPress で jQuery を使う場合には、まず jQuery のソースコードの一番最後に、”jQuery.noConflict();” メソッドを呼び出すコードを追加して下さい.
尚、WordPress に組み込まれている /wp-includes/js/jquery/jquery.js にはこの”jQuery.noConflict();” メソッドが最初から書き加えられています.

noConflictメソッドをファイルの最後尾に追加
【 STEP. 2 】
Galleria ソースコードに含まれている “$” というグローバルオブジェクト名を “jQuery” という名前に変更します.この際、Galleria ソースコードには “$” という記号が沢山含まれていますが、その全てがグローバルオブジェクト名ではないので、グローバルオブジェクト名以外の物を間違えて名前を変更しないようにして下さい.
どの部分が名前を置き換えなければならない “$” という記号なのかはとても分かりずらいので、注意して作業を行って下さい.
基本的に “$(” と “$.” が含まれる部分を それぞれ “jQuery(” と “jQuery.” に置き換えれば良いのですが、”$$.” という部分は $$ という別なオブジェクト変数名ですので間違えて “$jQuery.” などとしないで下さい.
テキストエディタの一括置換処理で置き換える場合は、まず ”$$” という部分を “mygalleria” などの別な文字列に置き換えてから、”$(” と “$.” を置き換えるのが良いでしょう.
“$$” → ”適当な変数名”
“$(“ → ”jQuery(”
“$.” → ”jQuery.”
これで、WordPress 上で Galleria を実行する前準備が整いました.グローバルオブジェクト名を変更したGalleria(“jquery.galleria.js”)がきちんと動作するかデモ用のサンプルを使って確認します.
【 STEP. 3 】
デモサンプルの “demo_01.htm” をWEBブラウザで開いて見て下さい.エラーが発生してきちんと画像が表示されないでしょう.これはデモサンプルのHTMLコード中に、グローバルオブジェクト名 “$” がそのまま使われているためです.
先程と同じように “$(” の部分を全て “jQuery(” に、”$.” を “jQuery.” に置き換えて下さい.
<script type="text/javascript">
$(document).ready(function(){
$('.gallery_demo_unstyled').addClass('gallery_demo');
$('.nav').css('display','none');
$('ul.gallery_demo').galleria({
置き換え後
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('.gallery_demo_unstyled').addClass('gallery_demo');
jQuery('.nav').css('display','none');
jQuery('ul.gallery_demo').galleria({
これで、サンプルコードが正常に動くようになるはずです.
無事、サンプルが動作すれば OK です.
