1
23
2012
iPhoneでGPSナビ #11: 可変長タイル画像表示(その1)
iPhone用GPSナビに挑戦 #11 (可変長タイル画像表示)
前回まで 『iPhone用GPSナビに挑戦 #1〜#10』 というタイトルで連載してきましたが、タイトルが単調になってしまったので、今回からタイトルを少し変更して連載を続けることにします.
これまで国土地理院の電子国土システムの背景地図を利用する事を前提に、iPhone用GPSナビアプリケーションを製作する事を進めてきましたが、先の記事で紹介したように電子国土システムの背景地図の配信メカニズムが今後1年以内に大幅に変更される事になりました.
現行の電子国土システムの背景地図データを基に開発を続けることは殆ど意味が無くなってしまいましたが、折角ですので現行の電子国土システムの可変長タイルサイズ方式に対応可能な、タイリングされた画像データをスムーズに繋ぎ合わせるプログラムを作ってみました.今後はどのWEBマップシステムも正方タイリング方式に統一されるでしょうが、可変長のタイル画像を扱えるようにプログラムを作成しておけば、他の用途にプログラムを利用しやすくなります.勿論このプログラムで固定長の正方タイル画像を扱うことは何の問題もありません.
今回紹介するプログラムのベースになったサンプルプログラム “ScrollViewSuite” については『iPhone用GPSナビに挑戦 #7』で紹介しました.これ以外にもAppleのデベロッパーサイトには参考になりそうなサンプルプログラムが沢山転がっているので、美味しそうな物を探し出してみて下さい.
今回のプログラムのソースコードについては、現段階では綺麗に清書できていないのでまだ公開できませんが、そのうち簡単な解説とともに公開する予定です.
とりあえず今回の記事では、実際に可変長のタイリング画像がスムーズに繋ぎ合わされ、各ズームレベルに合わせてシームレスに画像が表示されている様子を紹介します.

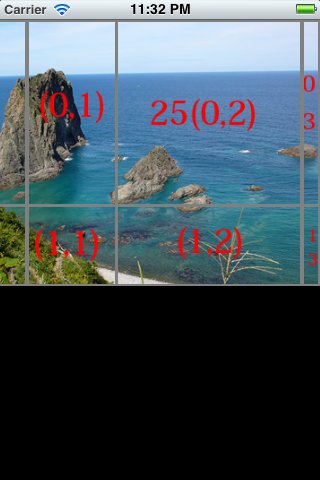
最初は25%レベルの画像を枠一杯に表示

暫くzoomアップしていくと

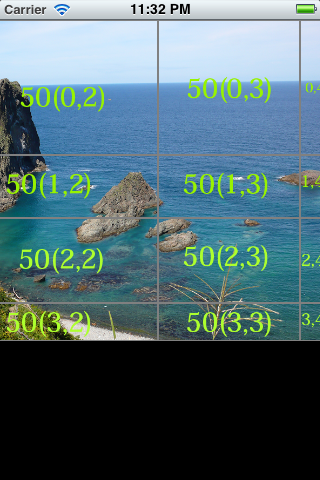
途中で50%レベルの画像に切り替わる

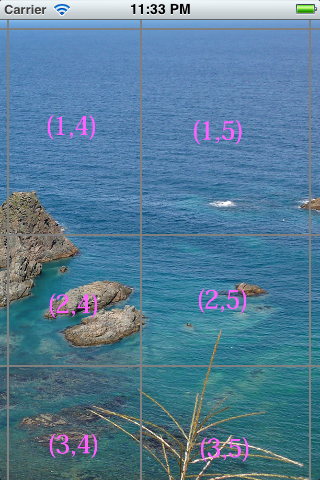
更にzoomアップすると100%画像になる
サンプル画像の作成
このプログラムの開発に当たって先ずはサンプル画像を作成する事から始めなければなりません.可変長のタイリング画像を外部から入手することは困難ですので、自分で画像をスライスするプログラムを作成するか、PhotoshopやFireworksなどの汎用画像処理ソフトを駆使するしかありません.
【追記】 Python ベースの画像切り出しツールが ”ZoomifyImage SourceForge Project” としてGPLベースで公開されています.
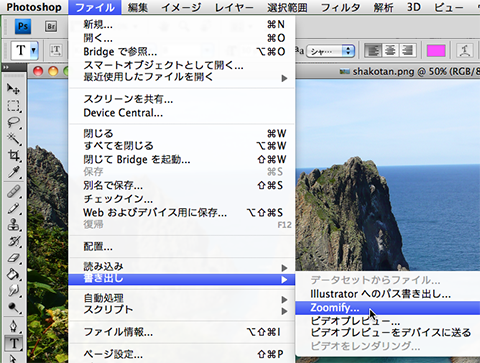
今回は正方タイル画像の作成用に Photoshop CS4 (Extendedバージョン)に含まれていた “Zoomify” という書き出しプラグインを用いました.
このプラグインはWEB用に様々な倍率で画像を表示させるためのFlashベースの画像ビューアを作成するためのソフトで、数段階の倍率(100%,50%,25%,…)に対応した256×256ピクセルの正方タイリング画像を自動生成してくれます.
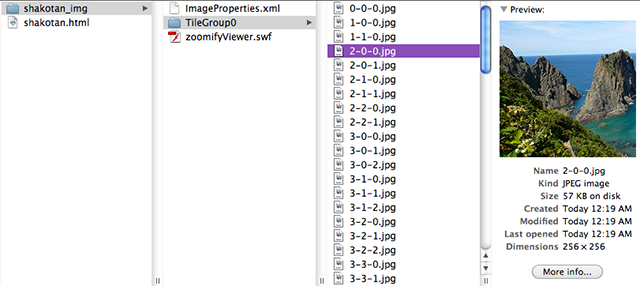
生成するタイリング画像のファイル名は “1-0-0.jpg”, “1-0-1.jpg”, … のように、左から倍率、列(column)、行(row) のように命名されています.
今回はたまたま手元にあったPhotoshopCS4のおまけプラグインを利用しましたが、Vector等で探せばフリーの画像ツールが見つかるでしょう.

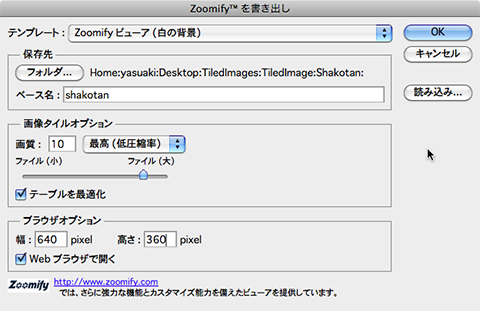
Photoshop用の書き出しプラグイン”Zoomify”でタイリング画像を生成する

タイリング画像の出力先を指定する

SWFファイルやHTMLファイルと共にタイリング画像が出力される
正方タイリングを行う画像ツールは探せば他にも見つかりそうですが、任意のタイルサイズに対応した画像ツールは有りそうもないので、Fireworksの画像切り出し機能を使って力ずくで可変長のタイリング画像を作ります.
普段Fireworksなど使った事がないので、最初はどうやって切り出せばよいのか分かりませんでしたが、試行錯誤しているうちに切り出しのコツが分かるようになりました.Web画像の専用ツールだけあって画像を簡単に切り分ける事ができました.
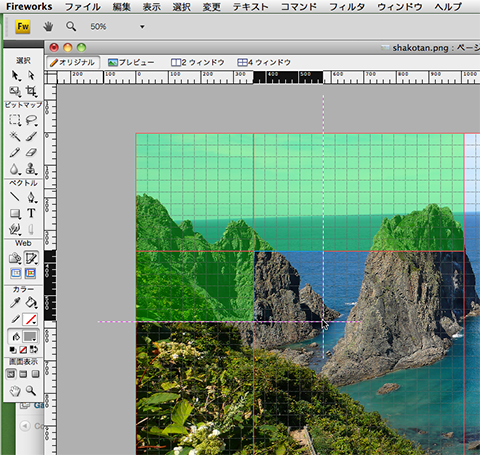
とりあえず 100%サイズ、50%サイズ、25%サイズの3種類の画像を作成します.プログラムの堅牢性をテストするため、それぞれの画像でわざと切り出すタイルの枚数や位置、タイルの幅や高さを変えてありますが、必ず縦横のグリッド線に沿う形で画像を切り出します.各タイルのサイズは同行の中では必ず同じ高さ、同列では同じ幅でなければなりません.
Fireworksの場合には、書き出されたタイル画像の名前は、r2_c4 のように行と列を識別しやすい名前が付くので、途中でタイルの順番が分からなくなるような事は少ないでしょう.
ちょっと手間が掛かりますが、上記の例のように各タイルに倍率と行、列を識別するための記号を画像に書き込んでおくと、プログラムのデバッグの際にとても重宝します.

Fireworksで画像を手動でスライスしていく

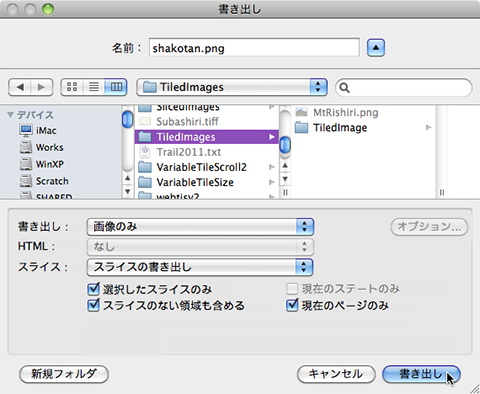
出力先を指定してタイル画像を書き出し

Fireworksのタイル画像の名前には r1_c2 のように分かり易い名前が付く
