12
23
2011
iPhone用GPSナビに挑戦 #7
画像データをタイリング表示する
前回の記事で国土地理院のサーバから背景地図データだけをPNG画像データとして取り出すことが可能であることを紹介しましたが、実際問題として実用的な範囲の地図データをiPhoneにダウンロードすると、ファイルサイズだけで数百MBにもなってしまいます.
iPhoneやiPadの性能が向上してPC並になったとは言え、メモリやCPUの性能に制限があるので地図データを一枚の巨大な画像として扱うのは非現実的です.何らかのメモリ節約アルゴリズムを採り入れて少ないメモリで効率良く画像をハンドリングする仕組みが必要になります.
何か良いサンプルがないか探していたら、iPhoneサンプルプログラムとしてタイリング手法を用いた画像の表示プログラムをAppleが提供していました.
サンプルプログラムは “ScrollViewSuite” という名前で、http://developer.apple.com/library/ios/#samplecode/ScrollViewSuite/Introduction/Intro.html#//apple_ref/doc/uid/DTS40008904 からダウンロード可能です.
このサンプルプログラムには3種類のプロジェクトが含まれていますが、3つ目の”Tiling”というプロジェクトが今回の地図のタイリング表示にピッタリです.この”Tiling”サンプルプログラムでは 25%, 50%, 100% の3種類の解像度のタイリング画像が用意されていて、これらの3種類の画像をなるべくシームレスにつなぎ合わせて連続的にズーミングやスクロールが出来るようになっています.
言葉で説明するよりも実際にデモプログラムを動かしてみた方がしっくり来るでしょう.GoogleやYahooのWEBマップサービスと違って連続したステップでズームができないので、このサンプルプログラムのように3種類の解像度のデータを切り替えて表示する必要があります.
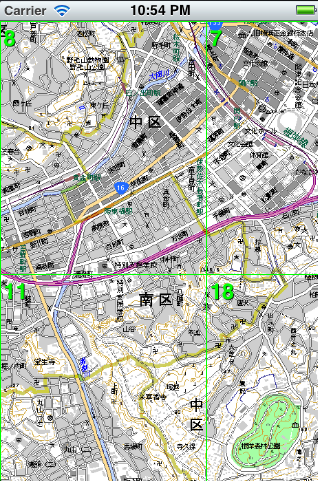
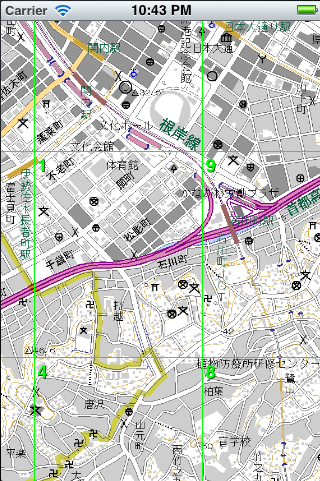
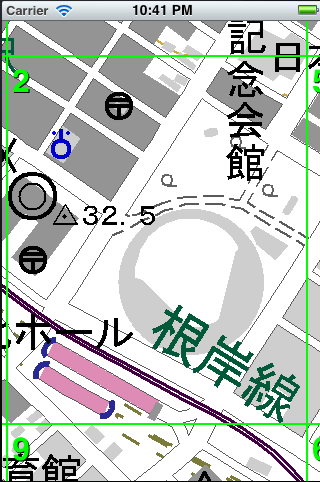
“Tiling”サンプルプログラムに国土地理院の背景地図データを組み合わせて3種類の縮尺(15,30,60秒)の地図を表示させてみました.画面の緑色の線はタイリングされた画像(背景地図の1個分)の境界線です.
今回は横浜のダウンタウン中心部を緯度・経度それぞれ2分(120秒)間隔で拾ってみました. 60秒(1/18000)の地図画像が4枚、30秒(1/9000)が16枚、15秒(1/4500)が64枚で構成されています.タイルの左上の数字はタイリング画像に付けられた識別番号で、表示領域から外れたタイルは次の画像表示エリアとして何度も再利用されていることが確認できます.
タイリング手法を採り入れることで少ないメモリ領域で効果的に大きな画像データを表示できるようになります.

最初は60秒(縮尺1/18000)の地図が表示される

ズームアップすると30秒(縮尺1/9000)の画像に切り替わる

更にズームすると15秒(縮尺1/4500)の地図が表示される

タイルの番号でタイルの領域がサイクリックに使われていることがわかる
