5
24
2011
Internet Explorer 9 でのEXIF Reader
Internet Explorer 9上でバイナリデータの取得について
以前、Javascript を用いてWEBサーバ上に置かれた画像データのEXIFデータを取り出す方法についての記事『JavaScriptでEXIFデータを読み込む方法』を説明しましたが、CSS3, HTML5準拠が謳い文句の Internet Explorer 9 ではAJAXまわりでエラーが起きてしまい、上手く機能しないことが判明しました.
Internet Explorer 9 は Windows XP では動かすことができないので、殆ど試す機会がなかったのですが他のWEBブラウザのようにWEB標準に対する互換性の問題が殆ど無くなるかと期待していたのですが、AJAXの様なブラウザの実装に依存するような部分に関してはやはりMicrosoft製品らしさを発揮して、かなりくせが有るようです.
MSDNのIE9に関する概要は、”Internet Explorer 9 Guide for Developers”(英文) にあります.日本語じゃないと駄目だという人は右上の “United States(English)” リンクをクリックすると、日本語(相変わらず意味不明な訳のわからない日本語訳ですが)表示も選択することができます.
画像ギャラリーのJPEG画像のEXIFタグに含まれているジオタグロケーション情報を取り出して、Google Mapsなどと連携する機能を持たせているのですが、IE9ではEXIFタグ情報の読み込みに失敗してしまい上手く機能していませんでした.
IE9でも互換モードや IE7, IE8 モードではこのエラーは発生しないので、IE9の標準モード特有の現象の様です.

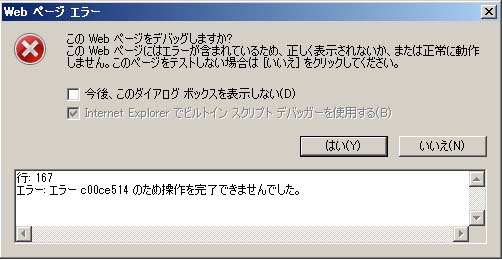
Internet Explorer 9 では AJAX回り(”binaryajax.js”)でエラーになってしまう

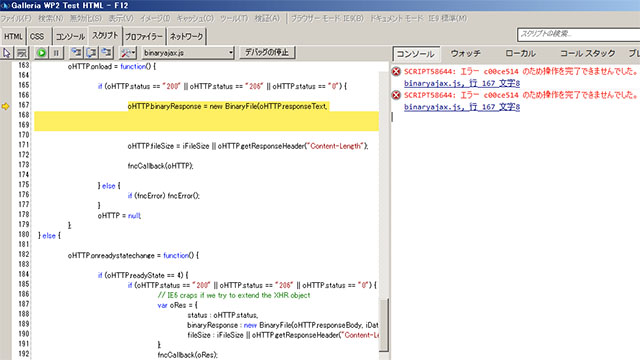
Internet Explorer 9 のデバッガーでエラー箇所をチェックする
このエラーコード “c00ce514” を調べてみると、どうやら IE9のXMLパーサが処理する文字のエンコード方式とサーバ側から受け取る文字のエンコードが異なっている場合に発生するようです.
http://nevyan.blogspot.com/2008/12/easy-solve-ajax-c00ce514-error.html
尤も、今回私が出くわしたエラーの場合はサーバ側から送られてくるのは本物のエンコードされたテキストデータではなく、JPEG画像データのバイナリーストリームですのでエンコードの整合性は無視して貰わないと困ります.
XMLHttpRequestオブジェクトを介してクライアント側とサーバ側とで通信を行う場合のHTTPヘッダ情報を覗いて見ると、
Date: Tue, 24 May 2011 09:05:25 GMT
Connection: Keep-Alive
Content-Length: 69856
Ms-Author-Via: DAV
Last-Modified: Tue, 08 Feb 2011 12:54:43 GMT
Server: Apache/2.2.17 (Unix) DAV/2 PHP/5.3.4
Etag: "479a5-110e0-49bc4da2b2ac0"
X-Frame-Options: SameOrigin
Content-Type: image/jpeg
Cache-Control: max-age=3600
Accept-Ranges: bytes
Keep-Alive: timeout=15, max=493
Expires: Tue, 24 May 2011 10:05:25 GMT
となっています.この場合はJPEG画像データの取得ですので、ヘッダーの “Content-Type” は image/jpeg になっています. どうやら IE9のXMLパーサは”Content-Type”が text/xml : charset=UTF-8 のような文字セットの情報でない場合はエラーにしてしまうようです.
サーバ側が返す HTTPヘッダの”Content-Type”を変えることはできませんので、どうしたものかと考えあぐねていましたが、とりあえず AJAXでバイナリーデータを取得するライブラリ “binaryajax.js” の中身を少し弄ってみることにしました.
var BinaryAjax = ( function() {
function createRequest() {
var oHTTP = null;
if (window.XMLHttpRequest) {
oHTTP = new XMLHttpRequest();
} else if (window.ActiveXObject) {
oHTTP = new ActiveXObject("Microsoft.XMLHTTP");
}
return oHTTP;
}
この部分は XMLHttpRequestオブジェクトを作成する部分で、Internet Explorer の場合とそれ以外の場合とで分けています.Internet Explorer は XMLHttpRequest() には対応していなかったので、Microsoft独自のActiveXObject() を使う必要がありましたが、IE7以降ではブラウザのモードによってXMLHttpRequest() も使えるようです.
IE9 ではXMLHttpRequest()が使えるので、ActiveXObject() ではなくXMLHttpRequest()によってXMLHttpRequestオブジェクトが作成されます.
試しにXMLHttpRequest()ではなく、強制的にActiveXObject()を用いるとどうなるかを試して見たところ、IE9でもActiveXObject()で問題無く処理できることが分かりました.都合が良いことにActiveXObject()を用いた場合は、悩まされていた ”c00ce514″ エラーを回避することができます.
根本的な解決方法とは言えませんが、とりあえず Internet Explorer の場合は、XMLHttpRequestオブジェクトの作成は ActiveXObject() にしておけば良さそうです.
という訳で “binaryajax.js” の中身を次の様に書き換えました.
var BinaryAjax = ( function() {
function createRequest() {
var oHTTP = null;
if ( window.ActiveXObject ) {
oHTTP = new ActiveXObject("Microsoft.XMLHTTP");
} else if ( window.XMLHttpRequest ) {
oHTTP = new XMLHttpRequest();
}
return oHTTP;
}
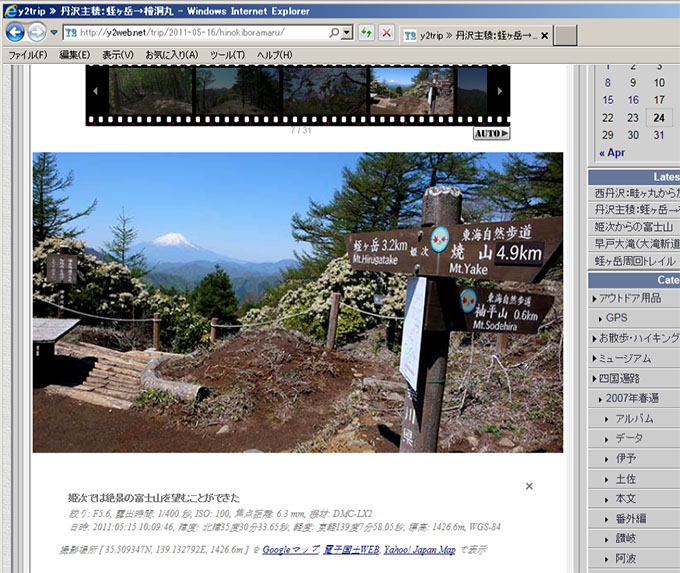
このエラー回避策により、Javascript EXIF Reader が Internet Explorer 9 上でも正常に動くようになりました.

IE9上でもJPEG画像のEXIF情報が正しく表示されるようになった
