4
27
2008
WordPress (Internet Explorer) での UTF-8 の取り扱い
Internet Explorer上のWordpressでのUTF-8の取り扱い
このブログを Internet Explorer で見ていた方はお気づきだと思いますが、Internet Explorerではサイドバーの上部が1文字分くらい下にずれて表示されていました.Internet Explorer以外のブラウザではそのような現象は全く発生していなかったので、何故 Internet Explorer だけそのような現象が起きるのか謎でした.
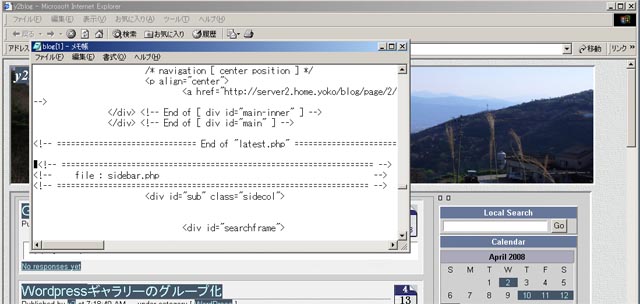
Windows2000上の Internet Explorer 5.0 で表示してみて、その原因がようやく判明しました.Internet Explorer 5.0でこのブログを表示すると、次のような画面が表示されました.

IE5.0 でこのブログを表示した画面
サイドバーの上部に正体不明の文字らしき物が表示されていますね.HTMLソースコードを表示してみると 確かにファイル (“sidebar.php”) の先頭に正体不明の文字が有りますね.ちなみに Internet Explorer 6 では、同じ画面を表示しても文字らしき物は何も表示されません.

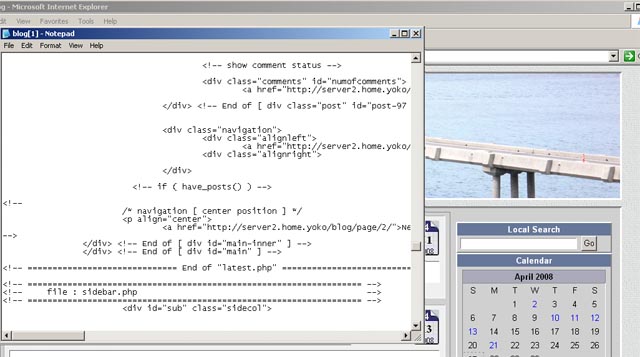
IE6.0 でこのブログを表示した画面
IE6.0 では、正体不明の文字が”NotePad” の画面やブラウザの上では 空白で表示されているので今まで気づきませんでした.
この正体不明の文字の原因は、サイドバー関連の WordPress のテーマファイル “sidebar.php” のテキストエンコーディングが UTF-8 になっていたことが原因でした.Wordpress 自体は UTF-8 が標準ですので特に問題は起きない筈なのですが、UTF-8 のエンコーディングの取り扱いに少し問題が有るようです.
UTF-8 のエンコーディングには、BOM (Byte Order Mark) と呼ばれる識別コード(データストリームの先頭に EF BB BF の3バイトを入れる)を付加する場合と、このBOMを付加しないでデータストリームだけを純粋にファイルに記録する場合の2通りの方式があります.
困ったことに、アプリケーションによってはこのBOMを正しく処理できずにそのままデータストリームの一部として扱ってしまうことが有るようです.どうやら Internet explorer は UTF-8 のBOM を正しく扱えないようです.
(IE8.0 betaではBOMは正しく処理されるようです.勿論BOMがファイルの先頭に有る場合は、Internet Explorer でも正しく扱えます.但し、Internet Explorer では DOCTYPE 宣言の前にXMLのタグやその他の文字が有る場合、レンダリングが標準モードにならないようですので、BOM は付けない方が良いでしょう.)
通常、データストリームの途中に BOM が混入するという現象はあり得ないので、Internet Explorer の問題というよりは WordPress 側の問題ですね.
FireFoxやOpera, Safari などでは問題なく表示されるのに、Internet Explorer だけレイアウトが崩れるという場合は、Internet Explorer の既知のバグ以外にも、使用しているテキストのエンコーディングにも目を向けて見ることをお薦めします.UTF-8 の場合は BOM は付けない方が無難ですね.
0000: EF BB BF 3C 21 2D 2D 20 3D 3D 3D 3D 3D 3D 3D 3D ...<!-- ========
0010: 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D ================
0020: 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D ================
0030: 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D ================
0040: 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 20 2D 2D 3E 0A =========== -->.
0050: 3C 21 2D 2D 20 20 20 20 20 66 69 6C 65 20 3A 20 <!-- file :
0060: 73 69 64 65 62 61 72 2E 70 68 70 20 20 20 20 20 sidebar.php
0070: 20 20 20 20 20 20 20 20 20 20 20 20 20 20 20 20
0080: 20 20 20 20 20 20 20 20 20 20 20 20 20 20 20 20
0090: 20 20 20 20 20 20 20 20 20 2D 2D 3E 0A 3C 21 2D -->.<!-
00A0: 2D 20 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D - ==============
00B0: 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D ================
00C0: 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D ================
00D0: 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D 3D ================
00E0: 3D 3D 3D 3D 3D 20 2D 2D 3E 0A 0A 09 09 09 3C 64 ===== -->.....<d
00F0: 69 76 20 69 64 3D 22 73 75 62 22 20 63 6C 61 73 iv id="sub" clas
ファイル”sidebar.php” の16進ダンプ(先頭の3バイトがBOM)

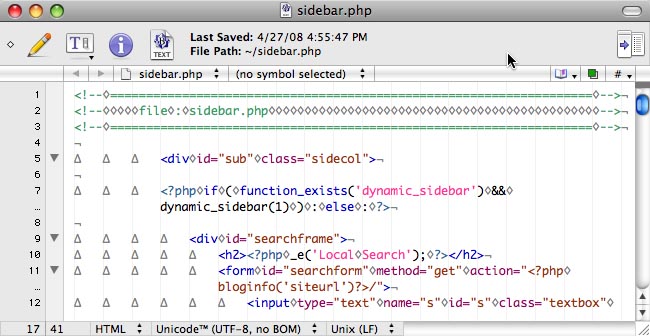
BBEdit でファイル”sidebar.php” を編集中の様子(BOM無し)
