3
24
2008
"Sociable" – WordPress plugin を導入してみました
“Sociable” の導入
このところブログの記事中にソーシャルブックマークへのエントリーが簡単に行える、ブックマーク用のアイコンが目立つようになってきました.この記事を読んでいる皆さんもソーシャルブックマークを活用されている方が多いかと思います.そこでこのブログでもソーシャルブックマーク用のアイコンを記事中に埋め込むようにしました.
ソーシャルブックマーク用のアイコンを記事に埋め込むためには、それぞれのソーシャルブックマークサービスのURLを一々調べて、その仕様に合わせて記事のパーマリンク(URL) やタイトルなどを指定しなければなりません.ソーシャルブックマークサービスの API が統一されていれば良いのですが、残念ながら各ソーシャルブックマークサービス毎に個別に対応しなければなりません.
これらの作業は結構面倒ですが、WordPress 用に “Sociable” という簡単にソーシャルブックマークへのエントリーアイコンを記事中に配置することのできるプラグインがありました.このプラグインを使えばプラグインの管理画面から簡単に好みのソーシャルブックマークサービス用のアイコンを表示させることができます.
ただ残念なことに、このプラグインは Joost de Valk さんというオランダの方が作成したプラグインなので、日本のソーシャルブックサービスは全く登録されていません.
“Sociable” の入手は http://www.joostdevalk.nl/wordpress/sociable/ から可能です.
日本のソーシャルブックマークサービスを追加する
“Sociable” はそのままでは、日本のユーザが好みそうなーシャルブックマークサービスが登録されていませんので、自分で必要に応じて登録先を追加する必要があります.
まず、自分が登録したいソーシャルブックマークサービスの API や 登録URL などの情報を予め調べ、そのアイコンを入手しておきます.アイコンのサイズは 16 X 16 pixel が良いようです.
日本の代表的なソーシャルブックマークサービスのAPI(URL)を載せておきたかったのですが、残念ながら、今イチこれで合っているかどうか確証が持てなかったので、今回は具体的なAPI(URL)は載せていません.
“Sociable” の登録先の情報は、”sociable.php” というPHPのソースファイルにPHPの配列データとしてハードコーディングされていますので、配列の要素を他の要素の書き方を参考に追加して下さい.
配列の名前は $sociable_known_sites です.
Google の場合のデータは
'Google' => Array (
'favicon' => 'googlebookmark.png',
'url' => 'http://www.google.com/bookmarks/mark?op=edit&bkmk=PERMALINK&title=TITLE'
),
のようになっています. ‘Google’ が識別名で、’favicon’ がアイコンのファイル名、’url’ が エントリーURLです.”PERMALINK” の部分は現在の記事のパーマリンク(URL) 、”TITLE” は記事のタイトルで置き換えられます.
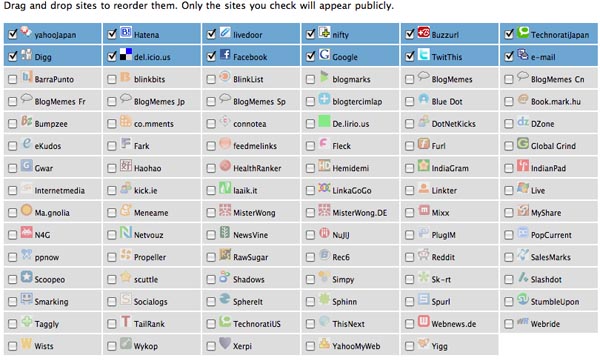
配列のどの要素(順番)に追加しても良いようですので、配列の先頭か終わりにでも追加したいエントリーを記述しておきます.記述する順番とは関係なく、プラグインの管理画面で自分の好きな順番でアイコンを並べられるます.エントリーの ON/OFFや順番の並べ替えは管理画面上でドラッグアンドドロップでできてしまうという優れものです.
$sociable_known_sitesの下にも、$sociable_files という名前の配列があり、そこに関係するファイルの一覧を記述してあるようなので、自分で加えたファイルの情報をこの配列にも追加しておきましょう.この配列がどのような役割なのかはちょっと不明ですが、追加しなくても特に支障は無いようです.

Social の管理画面 (ドラッグ&ドロップで簡単に順番を並べ替えることが可能)

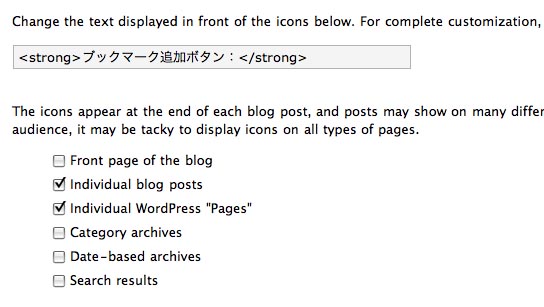
Social のオプション(アイコンを置く場所の管理)
