7
12
2020
古いWordPressのコンテンツを静的コンテンツとしてAWSに移行してみる
WordPressコンテンツを静的化してAWS S3 + CloudFront で運用してみる
このブログ “y2blog” はWordpressを用いて、ConoHa VPSサービス上の仮想マシンで”y2tech.net” というドメインで運用している.このブログはまだ現役なのだが、 音同じホスト”y2tech.net”上には “y2aua” という海水魚飼育関連のブログが存在しているが、こちらは東日本大震災の後にを停止している.
更新を停止しているのは、私自身が完全にマリンアクアリウムの世界から遠のいているためで、今後もこの世界に戻ることはないので、コンテンツ自体を完全に削除しようと考えているのだが、今でもそれなりのアクセスがあるようなので、もう暫くの間コンテンツを維持しようと考えている.
とは言っても、更新しないコンテンツの維持のためセキュリティー的に脆弱なWordpressを稼働させ続けるのは問題が多すぎる.WordPress本体や利用しているプラグインの更新はまめに行ってはいるが、アップデート作業の手間が掛かるだけではなく、いつ何時乗っ取られて悪用されてしまうのではないかという不安がつきまとう.
今回、運用停止している “y2aqua” を、AWSのS3とCloudFrontの組み合わせで静的なHTMLコンテンツに置き換えることに成功したので、その過程や手順等を簡単に紹介しようと思う.
今回の移行で行った作業を要約すると、
・Wordpressのコンテンツを静的なHTMLに変換するプラグインを用いてコンテンツをファイルに書き出す
・変換された静的なHTMLコンテンツを移行先サイトの仕様に合わせて、リンク先等の情報を修正する
・修正されたコンテンツをS3オブジェクトストレージにアップロードする
・S3オブジェクトストレージ上のコンテンツをCloudFront経由でアクセスさせる
・DNSサーバの情報を書き換えて対象のドメインがCloudFrontに向くように設定する
・静的に変換されたコンテンツが不完全なURLリンクのため、URLリンクを補完するための処理(Lambda@Edge)
という流れになる.
WordPressコンテンツの静的HTML化を行う
WordPressは、PHPとMySQL、Apache/Nginx で運用されるのが一般的な構成だろう.Wordpressの場合、クライアント側に渡されるHTMLコンテンツは大部分がユーザからのリクエストに応じてサーバ側でダイナミックに生成される動的なコンテンツだ.
とは言え、基本的にはHTMLコンテンツなので、生成されたHTMLコンテンツをそのままHTMLデータとして、外部に吐き出してしまえばその時点での静的なWEBコンテンツが完成する.
頑張って、全てのコンテンツ(ページ)にアクセスして、片っ端からHTMLファイル化してしまえば良いのだが、ページ(記事)が数えるほどしかないのであれば、この方法が採れるかもしれないが、一般的なサイトでは非現実的な方法だ.
この作業を人に代わって自動でやってくれるのが、静的HTMLコンテンツ化を行うためのプラグインで、Wordpress用として幾つか出回っている.早い話が、GoogleやBingなどのクローラ(Bot) と同じようなことを行うクローラプラグインだ.
WordPress用としては、”WP2Static“、 “Simply Static“、”StaticPress” などが代表的なようだ.
今回の用途では、”Simply Static” が一番適して居そうだったので、とりあえず”Simply Static”を使ってみることにした.他のプラグインでも同じような事ができそうな気もするが、時間があれば別な機会に試してみようと思う.
【補足】
Simply Staticでは出力される静的なコンテンツはパーマリンクの構成に従って出力されるので、WordPressのパーマリンク設定がデフォルトの ( “Plain” : “http://xxx.yyy.zzz/?p=123″ )の場合は使えない模様.
“Simply Static”のインストール&設定

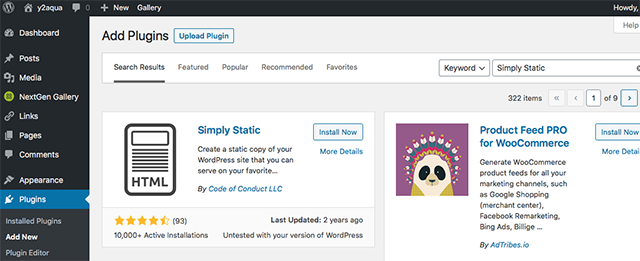
WordPressの管理コンソールから “Simply Static” pluginを検索する

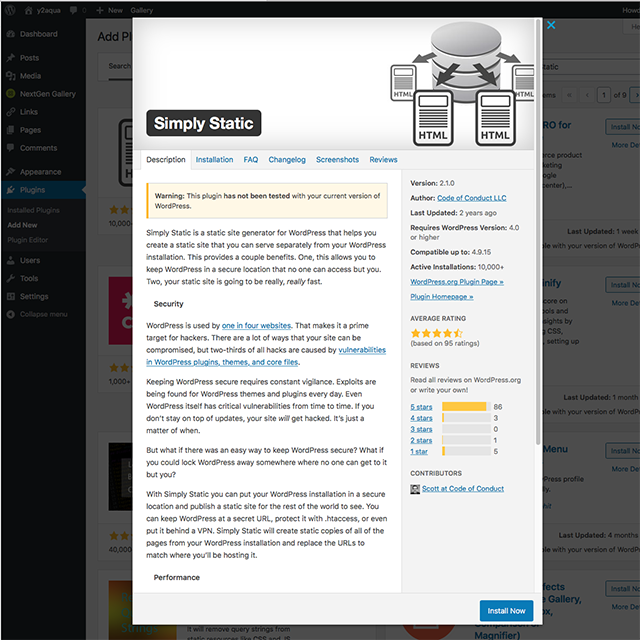
“SimplyStatic” pluginをインストールする
“Simply Static” pluginのインストールが終了したら、静的HTML書き出しの設定を行う.”Simply Static”では、書き出す静的HTMLをHTMLのルートディレクトリを起点に相対的なパスで書き出す事も絶対的なURLパスで書き出す事も可能だ.どちらを選ぶべきかは、どのような移行方法を採るかによっても異なるだろうし、使っているプラグインやThemeなどによっても向き・不向きが発生するので、実際に試して見るしかないだろう.
残念ながら、私が試した範囲では相対パス、絶対URLのどちらを採るにしても、書き出されたHTMLの修正作業が必要だった.特に、プラグインや独自のThemeでカスタマイズしている場合には、必ず何らかの手作業による修正作業が必要になることを覚悟しておく必要が有りそうだ.
今回は、テスト環境としてオリジナルWPサイトを “https://y2tech.net/aqua/” で運用している状態で、静的HTML変換されたサイトを元のURLと完全に置き換える想定で作業を行うことにする.勿論、静的なHTMLのURLをオリジナルのURLとは別な物にして、オリジナルのWPコンテンツフォルダの “.htaccess” ファイルで静的なHTMLのURLにリダイレクトさせる方法でも構わないだろう.
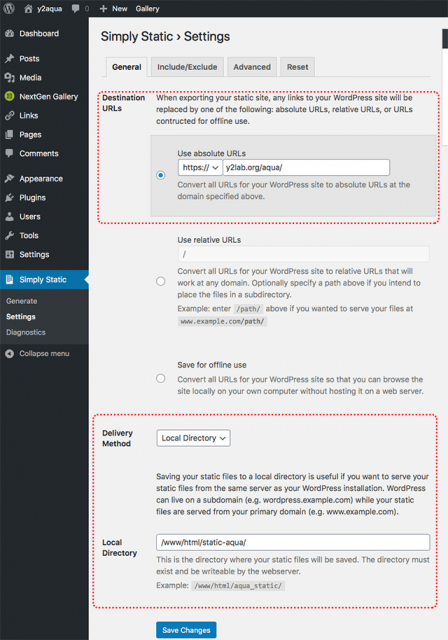
【General設定】
今回は絶対パスを用いるので、 “Destination URLs” をオリジナルと同じ “https://y2tech.net/aqua/” に設定する.私の環境では、ZIP Archive 出力がエラーとなってしまったので、今回は “Local Directory” への出力を選択する.
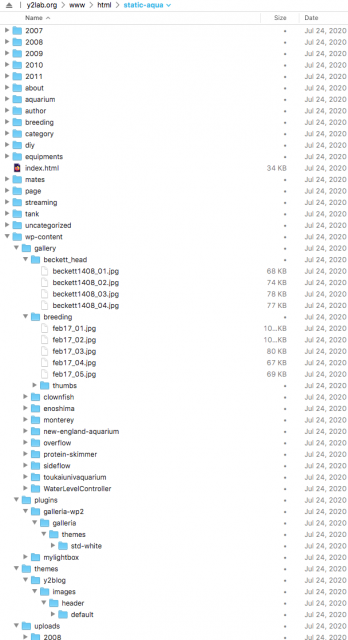
“Local Directory” として、”y2tech.net” のHTMLコンテンツのドキュメントルートディレクトリ(“/www/html/”)配下に、”static-aqua” というターゲットディレクトリを作成し、そこに書き出すことにする.

今回は元と同じURLで、絶対URLパスを用いる
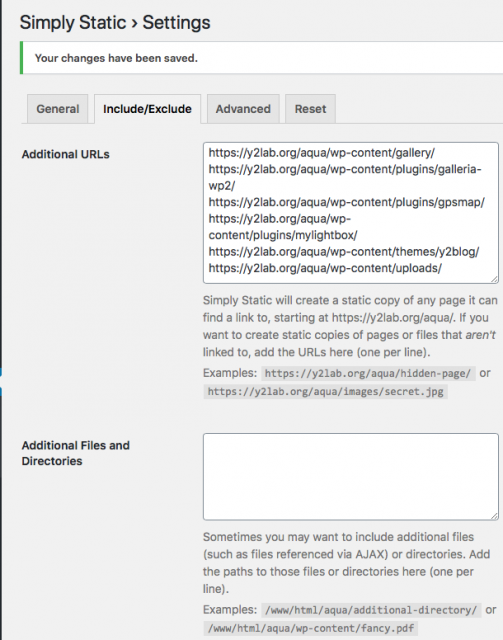
【Include/Exclude設定】(※ここで指定しても上手く機能しない可能性が高い)
“General” 設定を済ませたら、”Include/Exclude” 設定を行う.ここでは、WordPressのプラグインや画像データなどのコンテンツファイルを一緒にターゲットディレクトリ配下に書き出すことができるようになっている.
絶対URL形式での指定と、WEBサーバ側のドキュメントルートからのパスによる指定が可能だが、 仕様なのかバグなのかハッキリしないが、ここに一緒に持って行きたいコンテンツディレクトリを指定しても、何故か中途半端な状態でディレクトリやファイルのコピーが行われてしまうようだ.
結論から言うと、ここに指定しても完全な状態でコンテンツがコピーされないので、後で必要となるプラグインやThemeデータ、アップロードしたコンテンツ等を自分で所定の位置にコピーする必要がある.

関連するコンテンツを一緒に持って行ける筈なのだが...

何故か中途半端な状態で指定したコンテンツディレクトリのデータがコピーされている

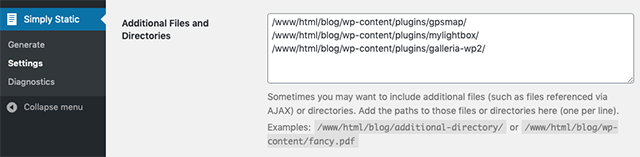
必要なプラグイン等は “Additional Files and Directories” で指定すると一緒に持って行って貰えるようだ
【Diagnostics】
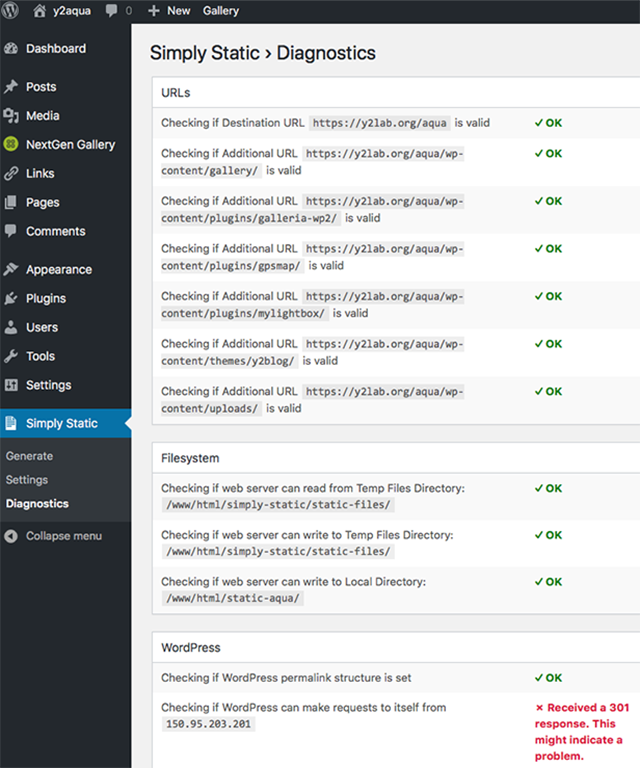
各種設定を済ませたら、”Diagnostis” メニューを開き、事前に設定情報やWEBサーバ側のアクセス権が正しく設定されているか確認しておく.特に、SimplyStaticの作業フォルダや書き出し先のフォルダに対してエラーが発生する可能性が高いので、アクセス権が無いというエラーが表示されたら、WEBサーバプロセスからこれらのディレクトリに書き込みが行えるように、適切な権限を与えておく必要がある.CentOS系のApacheを使っている場合は、”apache” ユーザでの書き込み権限を与えておけば良いだろう.(この記載内容の意味が分からない人は居ない筈なので具体的な作業内容は省くことに…)

エラー発生の可能性を確認(301リダイレクトがあるので、自己参照できない?).
上記の301リダイレクトの問題を解決すれば、Include時のエラーも解消されるのかもしれない.通常のWordpressの使い方ではドメイン直下にWordpress関連のディレクトリが置かれるが、私のサイトの場合ドメイン直下にサブディレクトリ( “aqua”, “blog”, “trip” )を設けて、 サブディレクトリへのアクセスを”.htaccess” ファイルでそれぞれのWordpressディレクトリへリダイレクトする仕組みになっている.
このため、301リダイレクト処理をなくすことができないので、”Simply Static” や他の”StaticPress”等の静的コンテンツジェネレータとは相性が悪いのだろう.
【プラグイン、Themeファイルなどの整理】
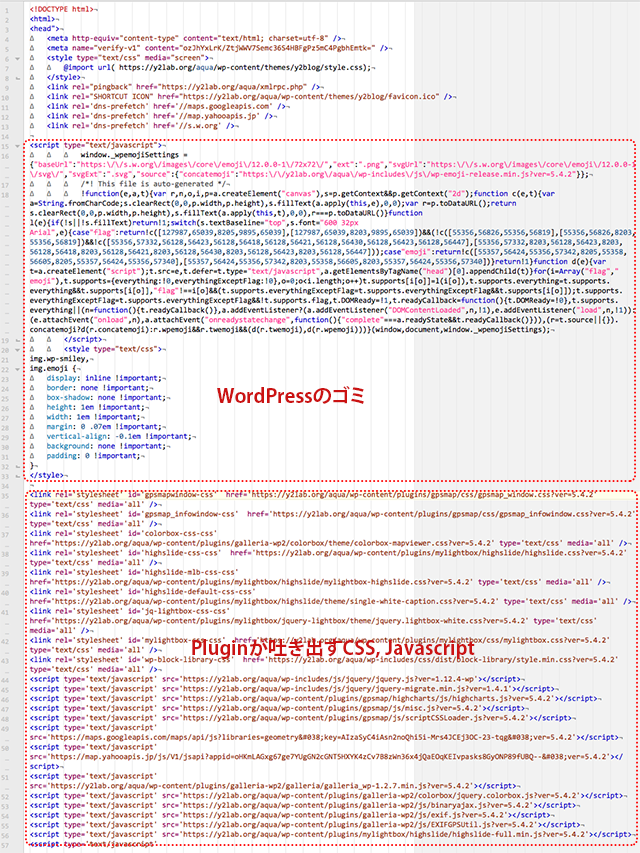
この作業の内容は個人の環境に大きく依存してしまうので、明確な作業手順を示すことができないが、この作業を行わないと吐き出される静的HTMLファイルに全く意味の無い大量のゴミ設定が全てのHTMLファイルに含まれてしまうので、注意深く設定を行う必要がある.
特にプラグインでJavascriptなどを多用するものや、Themeファイルの “header.php” でHTMLファイルのヘッダー部分に呼び込む処理が有る場合は、その内容が全てのHTMLファイルに含まれてしまうことになる.
そのページのHTMLで参照する必要もない不要なJavascriptなどの設定がHTML上に残るのは、サーバリソースやクライアントリソースの無駄遣いだけではなくページ表示の遅延を招いてしまう.
不要なプラグインなどは、静的HTMLを書き出す前に停止しておくことを勧める.後で不要部分の削除という膨大な修正作業が必要になるので、この段階でWordPressのスリム化を行っておくと良い.

WordPressが吐き出すゴミデータの内容を確認して、HTMLファイルのスリム化を検討する
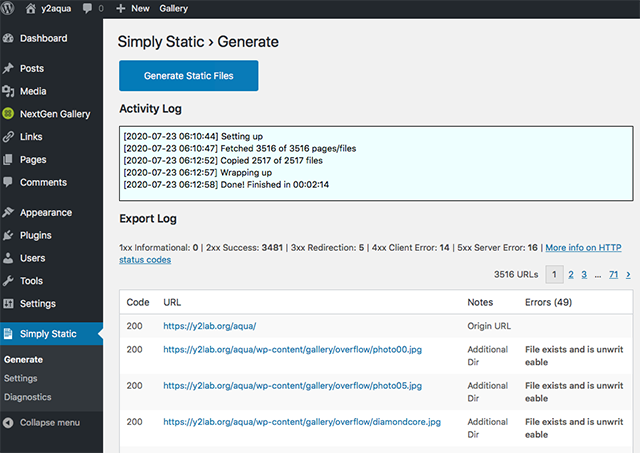
【静的HTML書き出し】

静的HTMLによる書き出しが完了
出力された静的HTMLの修正作業
上記の吐き出された静的HTMLファイルの内容を見れば明らかなように、そのページを表示とは全く無縁の大量のゴミデータが含まれている.各ページ毎に “index.html” ファイルの内容を確認し、不要な部分を削除して行ければ理想的だが、何十、何百ページもあるサイトでは非現実的だ.
一部のページでしか使っていないプラグイン機能などは最初から外しておいて、特定のページだけをプラグインが行う処理を個別に有効化する処理を手作業で追加すると言うのが現実的な方法のようだ.
何れにしても、この静的HTMLの修正作業が一番大変な作業だ.残念だが、各ページでエラーが発生する度にその原因を突き止め、修正して行くしか方法がない.
WEBサーバ上で静的HTMLコンテンツを確認する
今回は、Wordpressサイト “https://y2tech.net/aqua/” を全く同じ URLで静的HTMLにコンテンツに置き換える.念のため元のWordPressコンテンツに切り戻しできるように、Wordpressサイトのコンテンツディレクトリ “/www/html/aqua/” を “/www/html/aqua_backup/” のように別名に付け替える.
静的なHTMLコンテンツは、”/www/html/static-aqua/” 配下にあるので、このフォルダを元のURLで参照できるように、 “aqua” に変更すれば、とりあえず元のURLのまま静的なHTMLコンテンツとして元のWordpressサイト “https://y2tech.net/aqua/” が復活している筈だ.
この方法で、”https://y2tech.net/aqua/” を静的HTML化した状態で公開しているので、アクセスしてみて欲しい.
サイドバーの “Local Search” は最初から外しておいたが、”Login” を外すのを忘れていた.ダミーの “Login” が表示されているだけなので全く問題は無いのだが、頑張ってログイン攻撃を仕掛けて来る馬鹿がいるかもしれない.まあ、ハニートラップ機能を残したということで…
カレンダーも静的HTML化した時点で、時が止まってしまったので永遠にフリーズした状態のままというのも、風情があって良いかも.
長くなったので、続きは『古いWordPressのコンテンツを静的コンテンツとしてAWSに移行してみる(その2)』として、AWS S3 + CloudFront 化する方法について解説する予定だ.
