3
20
2008
Safari3.1のDevelopメニュー
Safari3.1のDevelopメニュー
Safari3.1 が正式にリリースされました.この Safari3.1 から新たに “Develop” メニューというWeb製作者にとって、ちょっと嬉しい機能が追加されました.
FireFox のようにプラグインによって一般ユーザ側で簡単に機能拡張ができる訳ではありませんが、サイトのファイル構成やHTML, CSS ソースコードを簡単に見ることができたり、ブラウザがWebコンテンツをどのような時間軸で処理したかを示すことができ、Web製作にとても役立ちそうです.
これまでは、この手の事をしようとすると FireFox の出番だったのですが、Safari でも有る程度できるようになりましたね.できれば今後は FireFoxのようにユーザ側で簡単に機能拡張できるような機能がSafariに加わると良いですね.
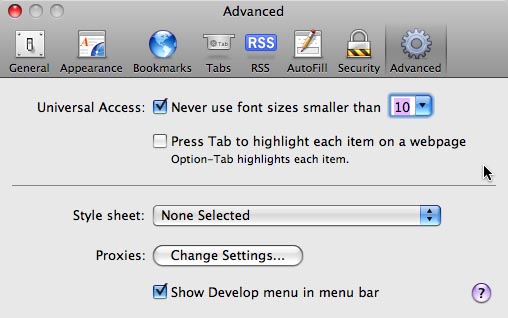
Developメニューを有効にするには、”Safari”メニューバーから “Preferences…” を開き、”Advanced” Pane にある “Show Develop menu in menu bar” というオプションにチェックを入れて下さい.メニューバーに新たに “Develop” というメニューが追加されます.
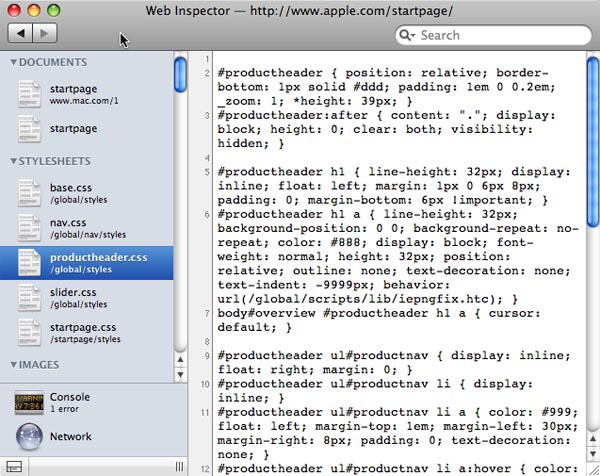
・Web Inspector
現在開いているページのコンテンツのHTML, CSS ソースコードや使用している画像データ
などの情報を一覧表示することができます.
これまでHTMLソースコードは見ることができましたが、CSSファイルも簡単に参照できる
ようになったのは嬉しいですね.
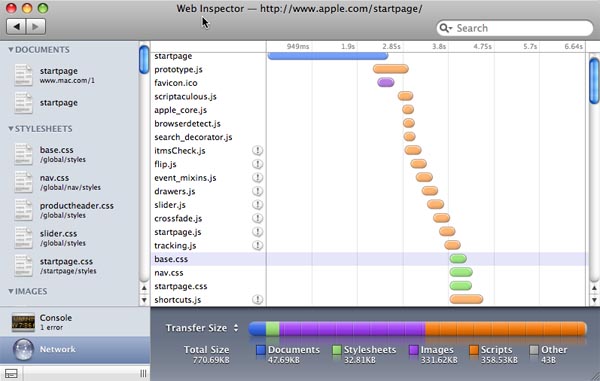
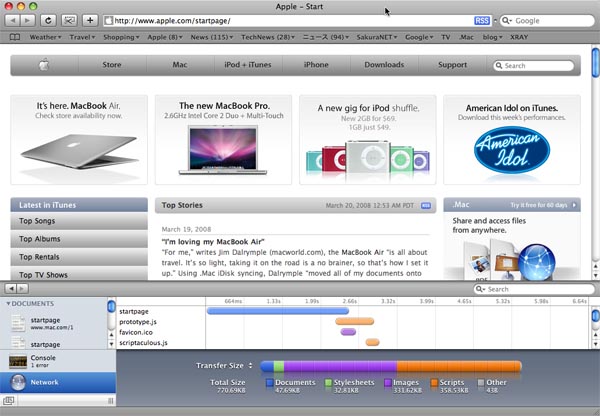
・Network Timeline
ページがWebブラウザで解析され、実際にレンダリングに要した時間をタイムライン上で
グラフィカルに表示してくれます.
どの要素がどれだけネットワークやWebブラウザのリソースを消費しているのか一目で把握
できるので、コンパクトで表示の速いコンテンツを制作する上でとても重宝しそうです.
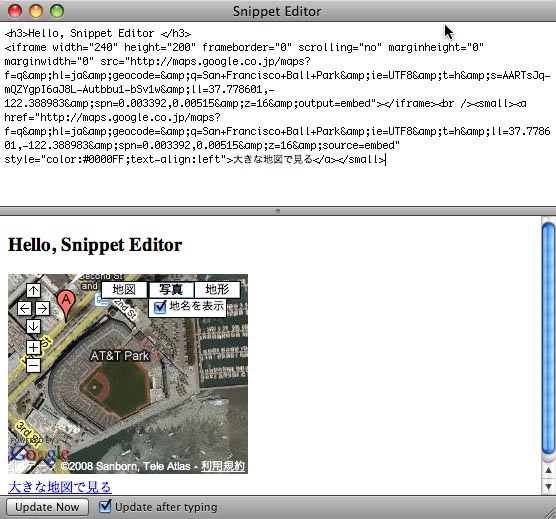
・Snippet Editor
手軽にWebブラウザのレンダリング機能を使って、コンテンツを表示することができます.
ここにHTMLを記述(完全なHTMLではなく一部でもOK)するだけで、リアルタイムで
レンダリングしてくれます.
・Inspector ウインドウの左下隅のアイコンをクリックすると、Inspector ウインドウを単独
(別ウインドウ)で表示するか、ブラウザ画面の下部に表示するかを切り替えることができます.
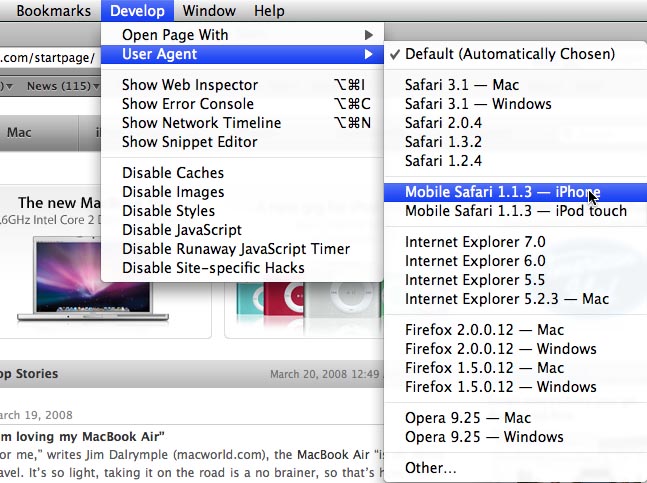
・User Agent の切り替え
Opera には大分前から備わっていましたが、Safariにも同様な機能が加えられました.
HTTPヘッダの “User Agent” をブラウザ側で自由に変更することができます.
ブラウザのレンダリングモードが変わるわけではありませんが、サーバ側でクライアントの
Webブラウザに応じた機能を開発するときには役に立ちそうです.
ちなみにデフォルト状態とiPhoneを選んだ場合の User Agent の内容は次のようになりました.
Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_5_2; en-us) AppleWebKit/525.13
(KHTML, like Gecko) Version/3.1 Safari/525.13
Mozilla/5.0 (iPhone; U; CPU like Mac OS X; en) AppleWebKit/420.1
(KHTML, like Gecko) Version/3.0 Mobile/4A93 Safari/419.3
- Preference
- Develop Menu
- Web Inspector
- Timeline
- Snippet Editor
- Composite Mode