11
20
2011
Galleria WP2, mylightbox の補足説明
Galleria WP2, mylightbox の補足説明
ダウンロード先
Galleria WP2 V1.0.2 [ 最終更新日 12/03 2011 ]
https://y2tech.net/wp_plugins/galleria-wp2/galleria-wp2.zip V1.0.2mylightbox V1.0.1 [ 最終更新日 11/21 2011 ]
https://y2tech.net/wp_plugins/mylightbox/mylightbox.zip V1.0.1WordPress用のプラグイン “Galleria WP2”, “mylightbox” のリリースにあたり、設定方法等で分かり難い部分について補足説明をしておきます.
1.画像データの入力ソースについて
“Galleria WP2”, “mylightbox”ともWordpressの標準的なギャラリデータベース機能の他に、NextGen Galleryのイメージデータベースを利用することができます.
【Wordpressの標準イメージギャラリを利用する場合】
Wordpressの標準的なギャラリ機能では、記事の本文中にgalleryを呼び出すショートコードタグ [gallery … ] を記述しますが、この際に呼び出される画像データはその記事に結びつけられた画像です.個々の画像については、include, exclude 指定でギャラリーに組み込んだり除外したりできるようですが、使い勝手はハッキリ言って良くありません.数枚程度のイメージギャラリであればこれでも何とかなりますが、画像データが何十枚もあれば殆どお手上げです.画像の並び替え機能も貧弱で任意の順番で表示しようとすると大変な目に遭います.
“Galleria WP2”,”mylightbox”では WordPressの標準イメージギャラリの画像を呼び出す場合は次のパラメータを用いて呼び出すことができます.
パラメータ名: wp_gallery
パラメータ引数: なし wp_gallery => 該当記事のpostIDで登録された画像データを出力
番号 wp_gallery=102 => 記事番号(postID)が102番の記事で登録された画像データを出力
該当する記事のpostIDが 132だったとすると、”wp_gallery” というパラメータだけを指定
すると、”wp_gallery=132″ と指定したことと同じ事になります.
wp_gallery=102,132のように複数の記事番号(postID)を指定することもできます.
この場合、出力される画像は両方の記事で登録された全ての画像になります.
例) [galleria_wp2 wp_gallery ]
【NextGen Galleryを利用する場合】
WordPress用のイメージギャラリプラグインとして、NextGen Galleryに登録された画像データを直接呼び出す事ができます.Wordpressの標準ギャラリとは異なり、NextGen Galleryでは記事とは独立したイメージギャラリデータベースになっているので、画像の管理や並び替えなどが簡単に行えます.NextGen Gallery自体にもイメージギャラリ表示機能がありますが、”Galleria WP2″,”mylightbox”ではイメージデータベース機能だけを利用しています.
NextGen Galleryのイメージデータベースから画像を呼び出す方法として、ギャラリ番号を指定する方法と個々の画像に付けられたタグキーワードを用いて検索する方法の2通りの呼び出し方法が使えます.
・ギャラリ番号を利用する場合
パラメータ名: ngg_gallery
パラメータ引数: 番号 ngg_gallery=23 => ギャラリ番号#23で登録された画像データを出力
ngg_gallery=23,25,28 => ギャラリ番号#23,#25,#28で登録された画像データを出力
出力される順番はNextGen Galleryの管理画面上で任意の項目(日付や名前順、登録順など)
でソートする事が可能です.またユーザが任意の順番に並べ替える事もできます.
・タグキーワードを利用する場合
パラメータ名: ngg_tags
パラメータ引数: キーワード ngg_tags=”富士山” => タグ ”富士山”で登録された画像データを出力
ngg_tags=”Tokyo,NewYork” => タグ “Tokyo”または”New York”が含まれる画像
現時点では複数のタグキーワードを指定すると “OR” 条件検索になります.
・ギャラリ番号とタグキーワードを併用する場合(現時点では未実装ですが、将来的には実装予定)
ngg_gallery=32,45,56 ngg_tags=”富士山” => ギャラリ番号 #32,45,56の中から
”富士山” というタグ名が付けられた画像を抽出
例) [galleria_wp2 ngg_gallery=143 ]
【ショートコードタグ内に画像のアンカータグを直接記述する方法】
ショートコードタグの間にインラインコンテンツとして画像のアンカータグを直接記述することもできます.
(WP-gallery, ngg_gallery, ngg_tags との併用も可能です.この場合インラインコンテンツの画像は
パラメータで指定されたギャラリーの後に追加されます)
[galleria_wp2 ]
<a href="メイン画像のURL #1" class="xxxxxx" title="yyyyy" ... >
<img src="サムネイル画像のURL" ... />
</a>
<a href="メイン画像のURL #2" class="xxxxxx" title="yyyyy" ... >
<img src="サムネイル画像のURL" ... />
</a>
...
[/galleria_wp2 ]
2.オプションの指定方法について
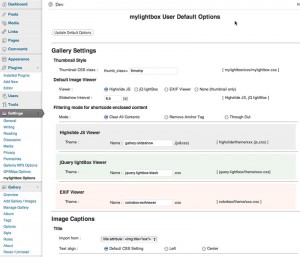
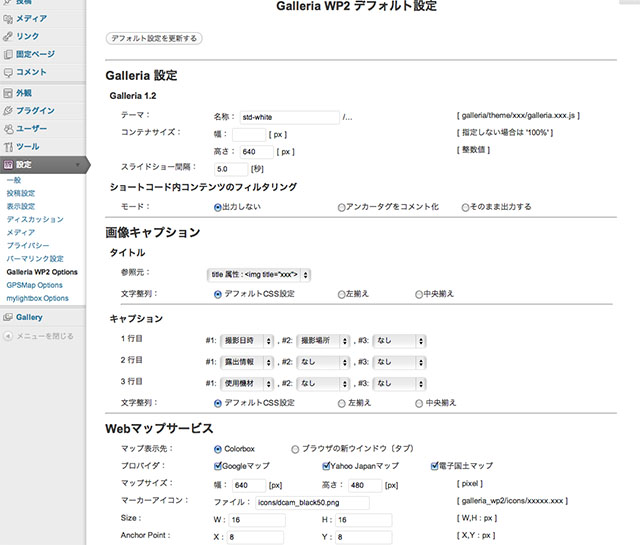
“Galleria WP2”, “mylightbox” ともにユーザがデフォルトのパラメータの設定を登録しておくことができます.デフォルトのパラメータの設定は他のWordpressプラグインと同様に、Wordpressの管理画面(ダッシュボード)の”Setteings〔設定)” から “Galleria WP2 Options” , “mylightbox Options” を呼び出すことによって行えます.

Galleria WP2のデフォルト設定画面
ユーザがショートコードのパラメータとして指定しなかった項目はデフォルト設定画面で指定した項目の値が採用されますが、ショートコードのパラメータに記述した内容がデフォルト設定画面で指定した項目よりも優先されます.ユーザが一時的にデフォルトの設定を変更したい場合は、ショートコード内でパラメータを指定するとデフォルトの設定がオーバライドされます.
例)Galleria WP2 のテーマ名(デフォルトは “std-white “に設定)を自分で作成した”blacky” に変更したい場合
[galleria_wp2 ngg_gallery=xxx theme=”balacky” ]
例)mylightbox のサムネイルのCSS設定を(デフォルトは”filmstrip”に設定)を”standard”に変更する
[mylightbox ngg_gallery=xxx thumb_class=”standard” ]
ユーザが指定〔オーバライド)可能なパラメータとして代表的な物を挙げておきます.
【”Galleria WP2″, “mylightbox” 共通パラメータ】
‘interval’ スライドショーの間隔
’mapviewer’ WEBマップの表示先 ’colorbox’など
’map_width’ WEBマップの表示サイズ〔幅) ‘640’
’map_height’ (高さ) ‘480’
【”Galleria WP2″パラメータ】
’theme’ Galleria のテーマファイル ’std-white’ など
【”mylightbox”パラメータ】
’viewer’ ビューワーの指定 ’highslide’, ‘lightbox’,’exifviewer’
’thumb_class’ サムネイルのCSSクラス ‘filmstrip’,’kodachrome’, ‘standard’ など
3.デフォルト設定項目の補足説明
・ショートコード内コンテンツのフィルタリング
ショートコードタグ内に画像アンカータグなどのHTMLコンテンツを挟み込んだ場合に、そのコンテンツを記事本文中に吐き出す際のフィルタリングの設定です.
HTMLコンテンツが画像アンカータグのみで、”Galleria WP2″や”mylightbox” のギャラリーとして表示されるだけで十分な場合は ”出力しない”(clear) を指定します.この場合HTMLコンテンツは本文記事中には一切出力されません.
HTMLコンテンツ中に画像アンカータグ以外のコンテンツが挟まれている場合に、画像アンカータグのみを本文中に表示されないようにする場合は ”アンカータグをコメント化”(anchor) を選択して下さい.画像のアンカータグだけをコメントアウトしますが、それ以外のHTMLタグはそのまま本文中に出力されます.
HTMLコンテンツを全て本文中に出力する場合は、”そのまま出力”(Through Out) を選んで下さい.画像アンカータグもそのまま出力されるので、サムネイル画像もそのまま出力されます.
・Google Maps のパラメータ
Google Mapsでは地図のコンテンツを各国の言語で表示させることが可能です.日本の地図を日本語で表示させる場合は追加パラメータとして “&language=jp®ion=JP” を渡します.日本の場合は初期設定のままで構いませんが、自分の国の言語で設定する場合のオプションとしてこの項目を設けてあります.
逆ジオコーディング(Reverse Geocoding)の項目には、GoogleがGoogle Mapsの内部で使用しているジオコーディング用のキーワードを指定する必要があります.
キーワードとして、用意されているのは
“country” 国レベル
“administrative_area_level_1″ 州(都道府県)レベル
“locality” 行政上の都市名または町名
“street_address” 正確な番地
などです.詳細はGoogleのドキュメントを参照下さい.
https://developers.google.com/maps/documentation/javascript/geocoding?hl=ja#GeocodingAddressTypes 上記のキーワードを複数指定する場合はカンマで区切って繋げて下さい.
“country,administrative_area_level_1,locality” のように指定すると、結果が
“日本,東京都,港区” の順で返されます.
・Yahoo Japan Maps のパラメータ
Google Mapsと同様にYahoo Japan Mapでも逆ジオコーディングが可能ですが、キーワードの値が異なります.
・Yahoo Japan Map のジオコーディングで使われている住所レベルのタイプ
“prefecture” 都道府県
”city” 市区町村
”oaza” 大字(政令指定都市では区)
”aza” 字
詳細は http://developer.yahoo.co.jp/webapi/map/openlocalplatform/v1/reversegeocoder.html#response-fieldを参照下さい.
・WEBマップサービス呼び出しファイルについて
Googleマップ, Yahoo Japanマップ, 電子国土マップを表示させるために、”googlemaps.html”, “yahoojpmap.html”, “cyberjpmapv3.html” というHTMLファイルを間に仲介させています.
Googleマップ, Yahoo Japanマップに関しては、HTMLファイルを用意しなくてもWordpressのコンテンツ内に直接地図を描画させることができるのですが、電子国土マップでは必ずHTMLファイルが必要になるため iframe を用いて外部HTMLファイルのコンテンツを表示させるようにしてあります.地図の描画は全てこれらの HTMLファイルが間に介在してマップ表示ウインドウ(ColorBox) に描画されます.
4.日本語リソースに関して
“Galleria WP2”, “mylightbox” のデフォルト設定画面は一応日本語環境下では日本語表示されるようになっていますが、サーバ側やクライアント側の環境設定によっては日本語関係が正しく表示されない場合があります.あくまでも日本語のリソースは”おまけ”として添付したものですので日本語が上手く表示されない場合はご容赦下さい.
デフォルトオプションの設定画面のレイアウトも日本語環境に合わせていませんので、ユーザの環境によってはレイアウトがガタガタになる可能性があります.