4
11
2008
WordPressの『ギャラリー』について
WordPress2.5 の『ギャラリー』の紹介
WordPress 2.5 には、新たに『ギャラリー』と呼ばれる画像のサムネイルを簡単にタイル状に並べて一覧表示する機能が加わりました.このギャラリーは自分で苦労してサムネイル画像とリンク画像をレイアウトしなくて済むのでとても便利なのですが、デフォルトの状態ではちょっと役不足の感があります.
そこでこの記事では、まずは『ギャラリー』の機能を簡単に紹介します.次の記事で自分でカスタマイズする方法を簡単に紹介する予定です.
『ギャラリー』の機能
まず、標準的なデフォルトの『ギャラリー』の機能を見てみましょう.『ギャラリー』の機能を使うには、記事の中に ショートコードとして “[gallery]” という文字を記述するだけです.Wordpress 2.5 が “[gallery]” という文字を記事の中に見つけると、対象の記事に関連する(同じポストIDを持つ)アタッチメント画像のサムネイルとそのリンク情報のXHTMLテキストとして展開します.
言葉による説明では分かり難いので、実際に『ギャラリー』を表示させて見ましょう.
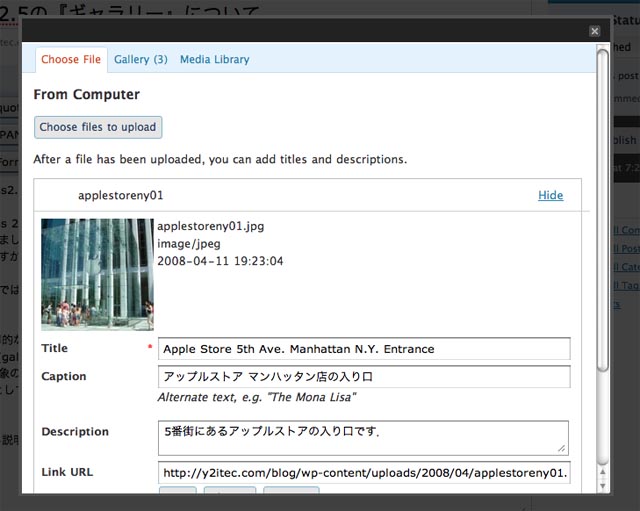
まず、投稿エディタ画面の右上にある”Add Media” アイコンをクリックして、画像をアップロードし、画像のタイトルやキャプションなどを適切に記入しておきます.
次に真ん中のタブ “Gallery” (ギャラリー)を選び、下部の “Insert gallery into post” ボタンをクリックすると “[gallery]” という文字列が、編集中のエディタのテキストエリアに挿入されます.
作業はこれで終わりです.
標準的なギャラリー表示 [gallery]
- マンハッタン店の入り口
- エレベーター
- フロア
- クラウンアネモネフィッシュ
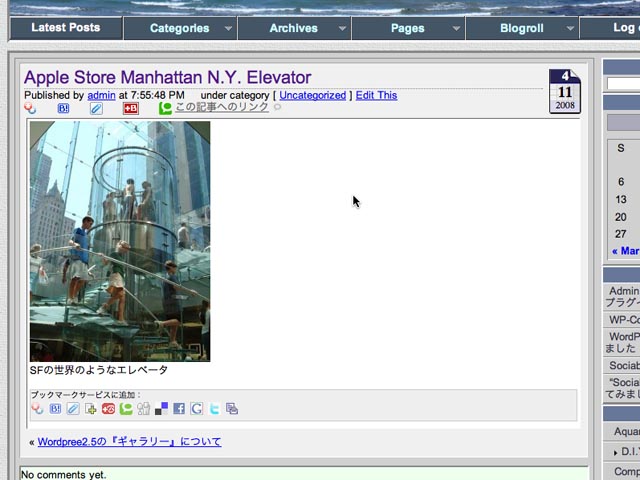
試しに上記のギャラリーの画像のどれかをクリックして見て下さい.Wordpress メインコンテンツ領域に画像が表示されますね.サムネイル画像の一覧ではキャプション欄に記述したテキストが表示され、拡大表示画像では “Description” 欄に記述したテキストが表示されていますね.
サムネイル画像に貼られているリンク先は、https://y2tech.net/blog/?attachment_id=609 のようになっていて、表示される画像もオリジナルを縮小表示したものになっています.このときの表示サイズは( Medium: 長辺が300 pixel )です.
実は表示された画像もリンク画像になっていて、もう一度この画像をクリックするとようやくオリジナルの画像が原寸大表示されるようになっています.
このような画像の表示方法が都合が良い場合もありますが、サムネイル画像の一覧から直接オリジナル画像を表示するようにしたい場合もあります.このような場合は Wordpreeの『ギャラリー』そのものに手を加える必要があります.『ギャラリー』に手を加える方法についてはこの後の記事で紹介しますが、標準の『ギャラリー』でもオプションの指定で有る程度表示を変更する事が可能です.
『ギャラリー』のオプションの指定
『ギャラリー』のオプションの指定のパラメータの説明は下記のURLを参考にして下さい.
WordPress.org : “Using the gallery shortcode” (英文です.日本語の WordPress サイトを探せば翻訳記事があるかもしれません)
・サムネイル画像を1列に何個表示させるか(デフォルトは3個)
columns=”n”
例)[gallery columns=”4″]
・サムネイル画像の大きさ(デフォルトは”thumbnail” 長辺が 150 pixel )
size=”medium” (他に “full” 長辺が 500 pixel )
・記事の post ID 番号(デフォルトはその記事の post ID 番号 )
id=”123″ (特定の記事に関連したギャラリー画像を指定可能)
・その他のオプション
サムネイル画像の表示順の指定
orderby (デフォルトは “menu_order ASC, ID ASC” )
サムネイル画像を表示するために使われる XHTML タグを自分で指定する
itemtag, icontag, captiontag
デフォルトでは itemtag=”dl” icontag=”dt” captiontag=”dd” が使われている.
例)[gallery itemtag=”div” icontag=”span” captiontag=”p”]
これらの指定でどのような XHTMLタグが出力されるのかは、自分で実際に吐き出される
XHTMLコードを見て見るのが良いでしょう.
標準ではギャラリー用のスタイルシートが、ハードコーディングされていて一緒に吐き出されて
しまいますので、ギャラリーの見た目を変えるのは難しいでしょう.
( ‘gallery_style’ というカスタムフックを作成すれば自分専用のギャラリー用のスタイルシートを
作成できるようです)
上記のオプションでタグを上手く付け替えると、自分のスタイルシートをギャラリーに適用する
ことができるでしょう.
吐き出される XHTML コード(見やすくするために整形してあります)
<style type='text/css'>
.gallery {
margin: auto;
}
.gallery-item {
float: left;
margin-top: 10px;
text-align: center;
width: 33%;
}
.gallery img {
border: 2px solid #cfcfcf;
}
.gallery-caption {
margin-left: 0;
}
</style>
<p> <!-- see gallery_shortcode() in wp-includes/media.php --></p>
<div class='gallery'>
<dl class='gallery-item'>
<dt class='gallery-icon'>
<a href='https://y2tech.net/blog/?attachment_id=609'
title='Apple Store 5th Ave. Manhattan N.Y. Entrance'>
<img src="https://y2tech.net/blog/wp-content/uploads/2008/04/applestoreny01-150x150.jpg"
width="150" height="150" class="attachment-thumbnail" /></a>
</dt>
<dd class='gallery-caption'>マンハッタン店の入り口</dd>
</dl>
<dl class='gallery-item'>
<dt class='gallery-icon'>
<a href='https://y2tech.net/blog/?attachment_id=610'
=========【以下省略】=========
【補足 2/05 2011 】追加されたギャラリーショートコードのオプション
WordPress 2.5 から導入されたギャラリーショートコードですが、現在は上記に挙げたオプションの他に、link, include, exclude が追加されているようです.Wordpress 2.9 からこの機能が加えられたようです.
・ link : link=”file” と指定することによってリンク先がパーマリンクではなく、
直接画像に割り当てられるようになります.
・include : include=”1,4,5,7″ のように指定することで、ここに記述した番号は
画像の atachment ID だそうです.単純にこの記事でアップされた画像の
1,4,5,7 番目という訳ではないようです.
・exclude : include とは逆に除外するatachment IDを指定します.
include と excludeは排他的なオプションで、同時には指定できません.
※ include, exclude なんて一体どのように使えば良いのでしょう?
そもそもユーザが個々の画像のatachment IDを簡単に知る方法があるのかどうか疑問です.
メディアアップロード画面や管理画面ではatachment IDが全く表示されていません.
atachment IDはWordpressの内部で管理しているコンテンツ管理番号で、直接DBの
中身を覗いてみることでもしないかぎりわからないのではないでしょうか.